Senin, 27 Desember 2010
Cara Membuat Blog yang Simple Dan dinamis
Langkah Mudah Membuat Blog Paling Dinamis Sobat mau buat blog atau hanya sekedar ingin tahu saja tentang blog yang bagaimana sih cara buat blog yang bagus dan mudah sekali untuk di indeks oleh mesin pencari buan saja google tapi banyak lainya contohnya saja blog saya "pembuktian Tulis Author "ilham am" pada google seacrh lalu liat daftar blog yang muncul pada layar lihat blog siapa yang paling atas...??? pasti blog saya bukan di www.ilham-am.co.cc Sobat pasti mau bukan ..?? nie saya kasih tahu atau liat aja disini tips tentang SEO mendasar atau lihat artikel dibawah ini untuk bagaimana membuat blog yang baik ini dia cara-caranya : 1.Gunakan CMS Blogspot,mengapa demikian...?? karena google sudah menyiapkan keamanan jaringan paling baik dibandingkan dengan blog lainya bahkan paling di dunia yang kedua Blogspot gratis menggunakan hosting walauun posting ribuan kali dan mengganti domain blogspot tetap bisa menampung artikel sobat 2.Gunakan Akun Gmail untuk pengturan email sobat,mengapa demikian..? karena nanti akan berhubungan dengan yang namanya google webmaster yang mengaharuskan sobat untuk membuat akun @Gmail yang digunakan untuk melihat Segala aktifitas blog sobat dan masalah yang ada. 3.Jangan terlalu sering gonta-ganti domain dan URL,mengapa demikian...??? Karena biasanya mesin pencari akan mendeteksi blog sobat ketika sobat aktif didunia blogger yang sobat gunakan saat itu apalagi kalau sudah dapat PR dari google jangan sekali-kali gaanti Domain,boleh saja ganti domain/URl tapi hanya sewajarnya saja ataupun dalam keadaan darurat,saya pun sudah pernah mengalaminya itu 4.Gunakan template yang sederhana dan simlpe,mengapa demikian...?? Selain mempercepat akses blog sobat biar gak lemot sekaligus mempermudah data yang masuk kedalam search engine contohnya template saya ini 5.jangan gunakan terlalu banyak widget dari luar,mengapa demikian..? Selain Loadnya lebih banyak sobat akan mengeload dari blog/web yang sobat tauti dengan widget tersebut Rumus perumpamaan dengan 50 widget yang menempel pada blog sobat RUMUS : 1 blog = 50 blog/web + parse HTML + data yang masuk pada widget untuk blog sobat jadi lemot bangetkan apa yang dirasakan para pembaca.pasti kan segera di tutup saja..! 6.Jangan terlalu banyak posting yang sobat tampilkan di HOMEPAGE/halaman utama,mengapa demikian..?? Selain memperingkas tempat yang ada juga untuk memperingan akses blog karena tiap postinagan memilki muatan yang berbeda beda,tapi direkomendasikan oleh blogger.com postingan maximal pada Home page pertama hanya kurang dari 7 postingan Karena disini hanya memuat tentang bagaiman membuat blog yang dinamis saya tidak memuat tentang bagaimana car meningkatkan Backlink dan rank kalau mau lihat,lihat saja artikel saya sebelumnya tentang bagaiman meningkatkan rangking blog ,,kalau sobat menerapkan coba saja tes blog sobat disini seberapa cepat blog sobat di akses...!!!
Domain Gratis Dengan Freedomainsbox.com
Situs ini menyediakan domain gratis berupa .Com .Net .Org .Info .Web .Us Etc dengan sistem poin yaitu sistem referal link caranya mudah
sama seperti PPT tahu bukan..?? sobat hanya perlu mereferal teman sobat lewat link yang sobat punya disini ada beberapa macam poin untuk
mendapatkan domain gratis setelah memenuhi beberapa syarat,mari kita lihat poin berikut
7 Point for .Com
10 Point for .Info
7 point for .Net
7 point for .Org
7 point for .Biz
7 point for .Us
14 Point for .Cn
10 point dor .Mobi
7 Point for .(yourname)
apabila sobat sudah lengkap poin sobat silakan memesan domain klik freedomainsbox.com untuk memesan domain sesuai point yang sobat inginkan
Maka dari itu sobat silakan referal link lewat saya agar saling membantu silakan klik di sini untuk mendaftar
atau klik langsung alamatnya di www.freedomainsbox.com
Atau Klik Banner Dibawah Ini
sama seperti PPT tahu bukan..?? sobat hanya perlu mereferal teman sobat lewat link yang sobat punya disini ada beberapa macam poin untuk
mendapatkan domain gratis setelah memenuhi beberapa syarat,mari kita lihat poin berikut
7 Point for .Com
10 Point for .Info
7 point for .Net
7 point for .Org
7 point for .Biz
7 point for .Us
14 Point for .Cn
10 point dor .Mobi
7 Point for .(yourname)
apabila sobat sudah lengkap poin sobat silakan memesan domain klik freedomainsbox.com untuk memesan domain sesuai point yang sobat inginkan
Maka dari itu sobat silakan referal link lewat saya agar saling membantu silakan klik di sini untuk mendaftar
atau klik langsung alamatnya di www.freedomainsbox.com
Atau Klik Banner Dibawah Ini
Cara Membuat Alexa Ranking Toolbar
Hey nie khusus buat blogger pemula yang ingin membuat sekaligus melihat ranking blogs di alexa.com
ataupun hanya sekedar mau mengiasi blogger dengan alexa toolbar
caranya mudah masuk dulu ke alamat alexa.com
lalu lihat gambar dibawah ini
lalu cari link Get Traffic Widgets
kalu udah tinngal masukin alamt blogs sobat aja terus pilih bentuk sesuai keinginan sobat aja...
Kalu udah masukin tinggal klik "Build Widget "
teru tinggal copy kode HTML yang aga terus copas di blog sobat....
giman mudah bukan tutorial dari saya....!!! Happy blogging...!!
ataupun hanya sekedar mau mengiasi blogger dengan alexa toolbar
caranya mudah masuk dulu ke alamat alexa.com
lalu lihat gambar dibawah ini
lalu cari link Get Traffic Widgets
kalu udah tinngal masukin alamt blogs sobat aja terus pilih bentuk sesuai keinginan sobat aja...
Kalu udah masukin tinggal klik "Build Widget "
teru tinggal copy kode HTML yang aga terus copas di blog sobat....
giman mudah bukan tutorial dari saya....!!! Happy blogging...!!
Meningkatkan Pengunjung Dengan Tecnictium
Hey sob biasanya blog sobat sepi dari pengunjung,ayo kita tingkatkan pengunjung blog sobat gampang koq carannya identifikasi dulu masalahnya,tapi biasanya masalah paling umum yang dihadapi adalah adalah blog kita itu masih berada di Indonesia karena kita
menggunakan server proxy dari indonesia bukan makannya sulit sekali orang luar negeri untuk melihat blog kita padahal orang luar negeri berperan
pebting buat kemajuan blog anda selain itu sangat berpengaruh pada ranking blog anda di alexa maupun traffik-traffik lainnya bahkan sangat berperan
sekali untuk mendapatkan Google P.rank
Nie saya kasih carannya menggunakan TMACv5_R3
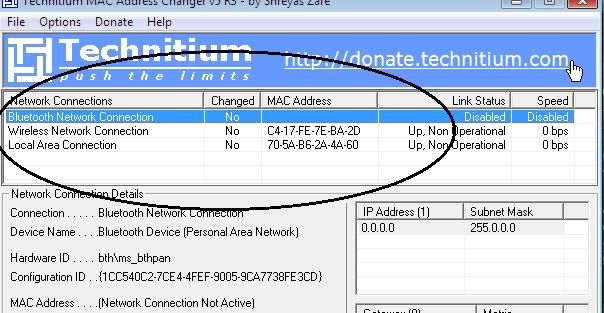
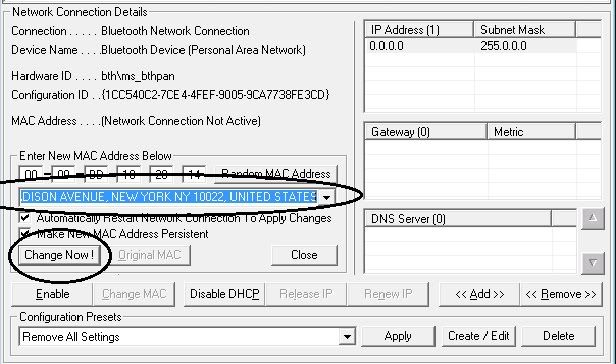
Download dulu aja Disini => lalu instal pada PC anda,setelah itu mari kita buka aplikasinnya
pertama CAri dulu jaringan internet yang aktif pada PC anda Lihat gambar No.1

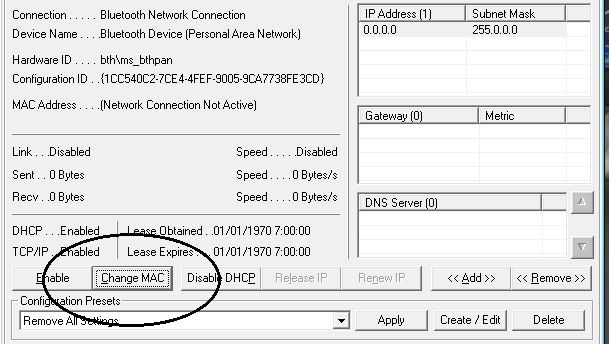
setelah itu klik Change MAC

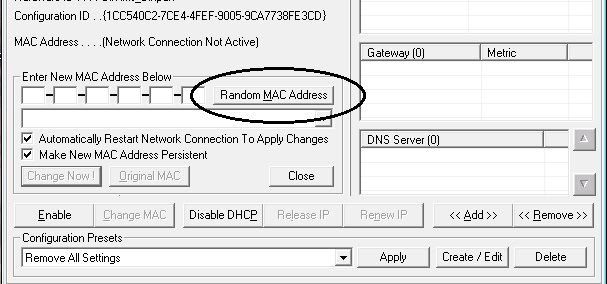
setelah Itu klik lagi Random MAC Address

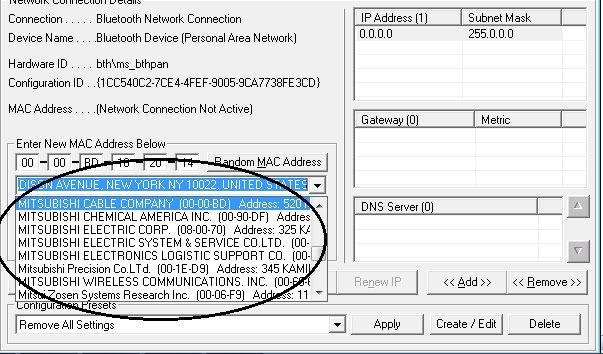
setelah itu pilih ID dari seluruh negara yang ada pilih salah satu saja perhatian ID ini merupakan dimana blog anda nanti akan tinngal

setelah itu klik Change Now

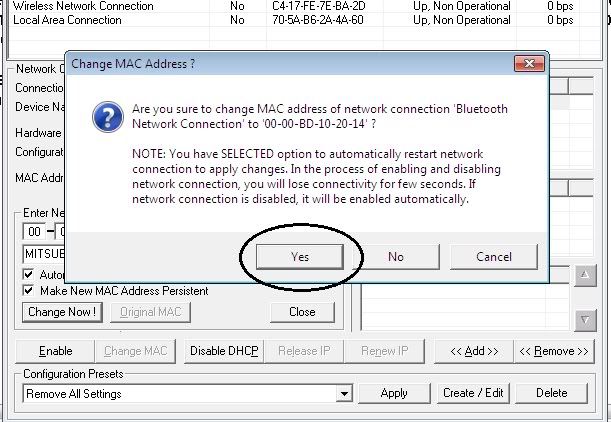
lalu ada tabulasi Permintaan Klik YES

Setelah itu buka Browser anda,lalu buka blog anda tanpa Login Langsung aja Ke alamat URL sobat
kalau sudah Close lagi browsernya klau udah di Close
ulang lagi aplikasi Tecnitiumnya dan ubah ID addressnya satu persatu,jadi setiap anda merubah ID setiap website yang anda buka lewat browser akan
otomatis tinggal di dalam negara tersebut jadi kalau anda merubah 100X,blog anda akan terdapat di 100 negara tersebut.jadi manfaatkanlah sebaik-baiknya
Namun hal ini Ilegal namun bersikap aman saja karena Google pun belum pernah menjaring kasus ini,karena dikawatirkan jika seseorang migrasi dari suatu negara ke negar lain
lalu membuka blog secara Login lalu mempostingkan sesuatu kedalam blog tersebut di khawatirkan akan terjadi banyak pemblokiran di dunia maka dari itu seluruh keamanan
jaringan didunia membiarkan ini berlangsung..
jadi gimana sobat mau coba sudah banyak yng sukses menggunakan alat ini....
Membuat Komentar Seperti di Kaskus
 :21
:21
biar gak bosan buat emoticon mode kaskus aja kan banyak versinya toe
Biar gak hanya sekedar screenshot saja teman2 bisa melihat tampilan aslinya (demo) di
Nah, bagaimana...mantep to? Bagi teman-teman blogger (terutama yang kaskuser) yang tertarik buat masang emoticon kaskuser ke dalam blognya, silahkan dipraktekkan melalui langkah2 berikut
-. Login dulu ke akun blogger >> Lalu klik Tata Letak/layout >> Edit HTML dan jangan lupa centang kotak "Expand widget templet"
-. Dah itu letakkan script berikut di atas kode tag </body>
<script src='http://sites.google.com/site/t4belajarblogger/js_t4belajarblogger/kaskuseremoticon.js' type='text/javascript'/>
Sudah? Sekarang tangannya diputer2 dulu biar gak capek...
-. Langkah selanjutnya cari kode <b:if cond='data:post.embedCommentForm'>
-. Klau dah ketemu letakkan kode berikut tepat di atas kode <b:if cond='data:post.embedCommentForm'>
<div style='overflow:auto; width:100%px; height:200px; padding:5px 5px 5px 5px; background:#FFFFFF;'>
<center><b>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib1SbkSD-_4fTwinaxhd3HJ0pYgpgD61_KmZyIXRFC9PMwyMswvatNUkG2gciw7Xb8X3yfcminitLbpSdxlCpwlOdeZoKxVuhEY0NYW8AbissHrac1CmhhIpdGE1206pJGq-meFTJdp5oE/'/>:10
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLAoOMAtxKZWtR7PHHtllN5jnkvInmykVydWKqYGnUFZddglSz1QaqAVGHlF9lwGBWYh0vCaFBCnXrjB6IDaAiWyZQ9zFkP3JgROwSy6HBfxSrR6QiYeqDkhy1PSRGg-h5N6_X8Wmv1aq7/'/>:11
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQDSaX1300IRq2S3WJsPk2JdP6_jWpyQEG_ox0qxmePZ7INeCYPVGn3pRFWe2wAMuR2HqIhH5gmRaPSIULl6QrkQH0V2imPb70uBKG3qdLlAkfbu1PSikXbqZl_PyXMdskIR6_ifptIVa9/'/>:12
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjq-y8nUnFowznoPyTNqvSNt1NjhlgQyZ7RzP4p2oWlZl_CABrxC5LeEVh4-81JdT5B6XDxvKi2nK707CZ1rQUvXU_hkxMacnGcfuqSKocX-it88MO9ZQXkYf8kvT_vFK4oADS4LKa29jOf/'/>:13
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiy7UCksfAaLrgiDjQPY1uMO-lHSsxp7I77SkmBNrbjyZmndlV_-RF6mQFDRMZyijbkcd8ENqI8HrbES3DR4kV0L3A882VqD46ScYQHawHLgP4ApYS092UgLbOTlcArO3jHWoiR6m2hYAtE/'/>:14
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTQranjZ24_cimx1bmJe_qgrbuwG9sRrOMPy9YIQIizklNX9gTwgxJSUNxNgzbJjoDgdjkc7c2qO5SPcnYSjWYt4iFl6Q6geoM0eTWwH3y47BbG5M1gHhqIiiD3D9XTDe8N9O781uUwkT-/'/>:15
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4w_Ltter2YW56TimsHWYEjadc_A-n4ZNgyRJy-ZzVUJmbije2Fl9jXmAJRr1rhigMLLUfaqSOZCOSkUL5HRPiSlQ1auODT7bJ88u_cAtNCiQz2NjoknolILjwQ2ld6WQvFPksUJ0lvqTg/'/>:16
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbXTcDsFRZ45O1GObMn4YEZR_evyNgFXjphy5ZdPYyaH964Mh8acyDlO90HxTXdyLlFI9UbsX3FX_tnFKBcPdYL7T-jMjvxhaNBOIbclH9H1E-imeyND-S9G-O3Xm_aSOQOOVcaXr4T_JO/'/>:17
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3R3_HUcBIqr_UCJKw2isWWGPG4V2-R45ogiclebyChITpoMfyW5y_NK0bZ1rQXBHr5G4g_l0lWxEUsgYfcI5tFKkyfC0DsoVqoIOgkWTahQp7nFT08ncQl6GVBGPS0zZhOT6CsbYHxUbQ/'/>:18
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1XgeJx2ZIA8gSeBCmmKMo9lvf4M0fFNdv6ww-ZrcLW-CfZ-Eg6dtQ_3IpQVsvS8kTCKdOQKefD4ieKph0XT0UgDttYU0VND0RmGpTfVZ0YKazUZuWbQaZUFrXfQzP_-N5gz1Q8hKkynR8/'/>:19
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaXIPjOHMmYfLcTwR6VVvDpShANXz2R_5Zb9wo2TQsfZ7_hDKRghmz4atsa4AnRb9CAVZTk2IjcTbi3MWC9tyYwzZJyzoADyTsr71e1Pkb6oo6Zt65iGG6Rdo3ekN2DQuYbv3x1i6t4hSv/'/>:20
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiltO3z7QfG4w8lr75RNwjq87DFsgL0f2oihNbbgfRBPV33Wd0x17MaIryCfHcxHbrUW8Zpfheptv06_vrWtpN4muQfOsa0xQD5WOrpLSh3EkozP9mMSHic9NOx8qB_orUrrSA366X4hO3s/'/>:21
<br/>
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FVZWIp2MI/AAAAAAAAByc/4TWBttgCAT4/kaskuser_t4belajarblogger_13.gif'/>:22
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVW6QQJv2Im_Gz0Dv4NWz2tUSBU65Zo6w09a707TPEVIlCp7y7-Ie91qZo4A46UcaaEX20L9fo4J0vMjDjJ_C-lNwuUDopMY4hdlMMAT2IfPTTlzpxX2hzybSymEssYZdIvF9jlNFktHpJ/'/>:23
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6XD0Xse_a0-1wasz-8khe-EnbAkuAbEIlffDAgmhwOUYejsjKLrVtwfufMGYqaDI_sK55klRbAHh2a5kgEa9OlGNVGWWZWQa8MtVgvIBdy2tV5bDljWZDIHxKvNhfgnKlaq8T6fLND1L6/'/>:24
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdbaJpdElR8ZNxPh-eFjjWe_8OlT-aKLlW9HKQ0m4Sep4rwHkRcLseP5aBMzJEnOxIT63fgPSkUgHGK0dPObi7KOej1ZN3DLnf9lwPFVPyTfZBmjEoqDK6mm-0iXJvbUx668YJah9FzGOU/'/>:25
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3wuY_nrG9b1MIC9bbwNfLoJK6GcxhesxaHGsvCGuwyiCSfUb0KB77qxaeZ34C8NAcvApZ_GGezlvRPHsXb2GZFehBwmWnESwOXsiG8ViVwJ8BYTgfQwur9M_Fg1fv3XiRPLUv48ZgSZB7/'/>:26
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKJ_ORHj3Ayy8aepMUpslNhyphenhyphenM7nrKCobXM_GJ6xUh1GKkhr5JGzbd5J9UT2FarDHZoMboHrh8W266X-yf2LuUgMjm-t5iVUm1tbimFKxMo5MFgRe6zAWx_eAGb-tM0BkFRweLZH4JdJS7F/'/>:27
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyjvuvVBzOSL3Mzlxk07i07lc9P9mCeIpKVoeUvl0-OALPURh-T1eKMbiCqjk6_BhwJWrotvcx0x6zxR_VZuiCW1wkBCwNuJ4v3bsk26Uj8L4WJUawi87rRAjyN6bJnlFwKAGQooPSl2YY/'/>:28
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhw6f3L8obCZlm4Ba704jKrbG1-NA8Ff5kS8hTZCGSZgZ7iuISn-POpKk6DqY7Jj3xVVzGlmuxjIKuNIcnANqOdMmVbmOK1UvizfwotC88zE_Vu2zBejo0WBkfbklwXVQmddUliCJagiDlE/'/>:29
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTjLao2X1nZTZamZAWo8kecvUqMcEpfuwDlqoNrunqlhmNWd1aNO72TTMgrf-E-8WUvOFoxWy_9l9QHOzlIkLRMN9D3MsPmxwcGbEnZuqMjEMR8f_WAS02HDrfBnNaeZK0KPcByykERbjt/'/>:30
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidiNa4ITevA3mYcoWTYpQ5kza1Or8VL7c1XjoXZMZQjw4-dCBGwldPbaz3K8W01jWG-DJcCus_vrUSqqh-Tb1Jg6P65M8Nawp6E-jiqygiKcqRKBAQzDSrvNo6K5tKW5X4f0AOLoOD3EPI/'/>:31
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoljqedvXsU-s4-PPVa3lRp2nSyoZPiG7a4gdjOEVFrW_BMp2tSvN00dmPPQZ5EGCjVItbB9uhOJvddCdxGYdwGIcbJymk8NK3r3-Wrt3nbs0W_wEo7PLWjcZ5uxzm8GD9kLZ81bJMbLCE/'/>:32
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1OVeIERbjnhrIX6akfsSr2u2EKnUV9IYps43Hsfzrq4zMiuF4_YEvevcHgVVpw0PGilZIIuoPYKAbpsMlHHrqVFx4pLQ85BW2PamFCcCOw2Aeie-1bsdGxbSxMpNkYx8mwnse9kHeqJnd/'/>:33
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI4AlfPVzEhZ48tdU5C0FBTgpTSFQXyVKvAi-Zaww7RXwBNpgZctDOkiY8F9s2I8nd7XsuZrhtNqlo8XPpWmNBSlFPJZ4BhWw_w5OD5PlqprWH4kWo7NOpZ_qC-SgQ27QkmGGx3F5Iu1yh/'/>:34
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZBZiNWuCboVgwCBINszDittg8kKyFUofmGgo2SsL4jP4GqwagUVKiIUubJFYieM60M78b9SgwxYN5El4SXWbxYoMcXjD_xieaNaqfhuVxNkmPMx5PIBnQbzWTfPdcfWrek9YBA4IYE3kQ/'/>:35
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS97d5-6bTGgbM5CQpIAVPdQUMJmwGJThG64CarB-SlMkSKNhiRKqH441E_7kZjjRvdU5uHfJ4GT0AHkuADBAMX9gF94qUvWcm1QqpICV79zjLkNWxIxCUekFMZWsnURiyLAkLii2qZb0a/'/>:36
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4mvAsze8n5Fy4EQpx9AiJMKz-8iLHPfGo4hBssrrt83Oa3O_Ftca8bFaR5yP38jkQgr3oXiGsOz2DPh9kjKHLu5-nW4RH4nb9iwk0MGZxPkbtpwh_6wH2_Mv7ax_Itop89Db9QeJFnLkk/'/>:37
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6rwZgIeMcBm4JSodzXtdK6vCfjYDLcGmqsBKjK4rh_hNA01csJmPHg3sLUdGUW21Cuy8Kd74fyU6BfbVbtr8bvre4xJdqTtxSUeAt0mgusb1Gt6V4lc7FHhlPZTfjI-qUErLb23sWLSSZ/'/>:38
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9snfxSl1HbyGP8teZsBeOkFXB7_B4qOSQMcCc1oVP9oX4tHRU-47PAveIlEyG1OyjTJOOVRM3M1QNM8iw4nIw04TC9_JGA91JwuNsFd6hahHYvQ5mY6e-mCSsIt3nZSSTgUIrF-XguhEr/'/>:39
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilthQBnvj2hqClJMF9VovZjFLHs7vq1Rk4kALuhe4-4FfbMQP4SMOQX2w8yV81b5HLwWffbcJj7dCMraaEbRm6UXkihbO_l7JL_SKb_E47MbjPX1PbW-qh-h7TvYAGA-qUOZtnWpknuIT3/'/>:40
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9m7USP_y6fpsxI_7ixNUr7vq_HwR7brekNAPKdagkNy1r7hTHmU1D-Fpz8YHfDAeJFGviDdsGqnqKh4U4BKpvRQyeloP6Q8xNN4YR24GwPEB6pkcOAKScCfaVUI71L3PAU1UdmCbTY1Is/'/>:41
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtTX-9iX2Bdezhlp10erjJkRZZXO24fO2_7-g4Qz4in0TjUBuo97zZO7SqLg9L8X-sajESAOrsTDT0GxuFu5VP01TVG52I9MDuVIsDnoAA_nnj3SqDpK68GvVVZaJ0CwlTHS9xjRMqko1y/'/>:42
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBYSuKU82aGOOTjaIZZ67VOywHzni8Kv7SJ1wiEzaPZE-KvHciS9D2ZVu440R2YATmu47QSiGX9BIjgqfX5oYOVP4GRLpN1R0ZaGq-0uZPnrJZDnMurT7z18ndgZKzZJd6FKrEdJyTQA2L/'/>:43
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK7OdyqZz7r7gzRhp0RpFKUcV5UOpXIHsFKeT2jVCfFyzYPONtuw1yk6lrhijtywXf4sPyeELGiKN1h2q5sGRLndG6T-R0wox01Hs357CqW2ac7s4Q0D2JI_8Ii2Zq1KmmQ5ny4Pl9osGx/'/>:44
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9ZT5C9nBYcqxqPKsJeIbMbPrtSX22WVHRgvv8yVq1QdXVCTcT5EKZVZVRM1BcBpV9PI6uDOF_yB8b2k7cAdhsVrWRn2dHUkacmRB7F351h2-LLStkkGDbBdA6kzEZrLG7pqExh__Z_5dW/'/>:45
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyDv6YKCbPWRpKlpqwts-y9481Ig7AH0EhyphenhyphenVSn-DZ5VTgytt2VCxlybbJI39-TB7nluSIxSF-syo7C8qNkLmVI1Cuo7xcn3mFxSP-D7DHOnEAHfAonqJc29sFE3NQoXEkdG-PB2YlWGOBc/'/>:46
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM16kvmg0ilBWwhKRmWKIU44CuisaebAKZ1kbNvUWmjl1DfTB07Q0vwSJQHrtE6g4B2zDgST0rC7q462-Jc8QKE8LTgoEFTsL_2aQW1ZVoiZK5yyZrJgoBdooHg5WYecRblCYVoQEgMJpM/'/>:47
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9qgkbB_jhIqnduemn_r-MH8-LX10OIGOLy9TEdR0QNnCzdELLnHerQegH2pG3iFKqCQU0JsOj3ZWXuq-1PoM-UjIePxSZka-3tsJKK4kwzl5DYBpU2Gsn_Nv9TCu2WZKpw1P6tI4aEYXs/'/>:48
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBjv9vKx5bKB6j9mY0vC20BndOy34wH5v9TxDxFIXgwr-tqDm3i1L8Cexwg51V34toZig66Lq2ONlDysBDflfUb4CS4NvxhDIsGGGJgy_FntHIFuuxgTKliLsh-pITwVX8G4BG07yDpKwg/'/>:49
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbXBZEVtGXUS87B-oakTjDvLynB4-0svfgjc5rqrS5sjx7a7eqll27f67hRFihQaBKEB03j17bJUIyzMmqpko17UPlvbFyKwRP8EKsep6S0iLCCL2TbistcSQeU3gGILtuCf6y8Bv0AgyR/'/>:50
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpDsX9e-nBqHSertV3PIKB6DNeVGx-3D8WCQFhgaklMCAv1TGPHQEKl4ERd3GA7Nx9BP4y_qfAMKw23mrY2aIIlwfKq09KVBp-iROkpUhhSQDx44EMdf8-nJJ0SRBqxDkmQnvX_gmEp1va/'/>:51
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQUtGyD2wWNbXfsPFiozcstMypr8A4aBCx-ennD6JkpwWMN-EhsOkSGxVeWzJQRtbKGgW46MhAmyqPajj3RAvQn84bCdzG7dEVjkmpUGYA0fjj57oagB5QHNn0GYc_oYDosvRfHiqZVMBF/'/>:52
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaENjjgQqDn4IbdhOgYxe4JJ8MHQXRu2l-CZ7EJvi9zjtLsU2OGacn8pahoD3TmEdSA1NkL9LpA7i_YDWgE66LKrG4d2S6a6WQd5dtnsN85aiIrd00kdoVREc8Sc1lVDK724ld7Oqjtywr/'/>:53
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkV6TtSCER5B80n1ASuQMhM3c3DU2NYWn1P_wdFY5ZK8j3qJ0xaQ_sE3afDS1g8VOzxFx7Ih1CM13l-YRkfZBW8TanSr8yZ0K4mChl8gglacUrtSQl04chTxR208qLilbJcPpja54tNzdI/'/>:54
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis2FX0xMPtFOM9umoC1afj-Jqw0n6k-9uR0Ymq-z5Lq50O2IeH8SpF8jVTsRt_wQ9A4GzfET5YnjJXO_bQ4nmw8RnVgU6hKjotrgqaFZ-RDTwqWBYmVPfl_Fqc9HeFCZmhfdspm9I4OeMM/'/>:55
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS58I4Z_BJjgag_kcW4nYu-DL28mfiYvF-2AqQEPOlUI05wEyrU3H-PfYpE5WdhnVqFuYORzNIwV_9mFMNUGRIGjAjHwTnpfGxcvQ-fTFrF77N4tdITpjCHYc9dvb2PXmS-18TcQlQp4vb/'/>:56
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1AlkeXx3oJ8nCURSINoiCVWhFWblY-OqzFL-dq-bQB42DLudX33cv_1CwAS2hgz79dPEISjdh9HJk7WlQeeOUxzyn4q6slCVitCM3T5exnbfHjm7ziVP_jGEJ9hvZfVHGldpvO-Cq88Kj/'/>:57
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLTaLuts6ah-wwNSC_QFaSuPiRgHU_eXazMuRZ_36RfUjk62vAknuTaZpqQ7uVNXrcmul_WKsZ1FwAvU9CXtz6AzMykjYCJOwzxnWpGkRodbi5QTVM47kvH5busuSqa-8KoieeiG19hIGr/'/>:58
</b></center>
</div>
<center><b>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib1SbkSD-_4fTwinaxhd3HJ0pYgpgD61_KmZyIXRFC9PMwyMswvatNUkG2gciw7Xb8X3yfcminitLbpSdxlCpwlOdeZoKxVuhEY0NYW8AbissHrac1CmhhIpdGE1206pJGq-meFTJdp5oE/'/>:10
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLAoOMAtxKZWtR7PHHtllN5jnkvInmykVydWKqYGnUFZddglSz1QaqAVGHlF9lwGBWYh0vCaFBCnXrjB6IDaAiWyZQ9zFkP3JgROwSy6HBfxSrR6QiYeqDkhy1PSRGg-h5N6_X8Wmv1aq7/'/>:11
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQDSaX1300IRq2S3WJsPk2JdP6_jWpyQEG_ox0qxmePZ7INeCYPVGn3pRFWe2wAMuR2HqIhH5gmRaPSIULl6QrkQH0V2imPb70uBKG3qdLlAkfbu1PSikXbqZl_PyXMdskIR6_ifptIVa9/'/>:12
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjq-y8nUnFowznoPyTNqvSNt1NjhlgQyZ7RzP4p2oWlZl_CABrxC5LeEVh4-81JdT5B6XDxvKi2nK707CZ1rQUvXU_hkxMacnGcfuqSKocX-it88MO9ZQXkYf8kvT_vFK4oADS4LKa29jOf/'/>:13
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiy7UCksfAaLrgiDjQPY1uMO-lHSsxp7I77SkmBNrbjyZmndlV_-RF6mQFDRMZyijbkcd8ENqI8HrbES3DR4kV0L3A882VqD46ScYQHawHLgP4ApYS092UgLbOTlcArO3jHWoiR6m2hYAtE/'/>:14
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTQranjZ24_cimx1bmJe_qgrbuwG9sRrOMPy9YIQIizklNX9gTwgxJSUNxNgzbJjoDgdjkc7c2qO5SPcnYSjWYt4iFl6Q6geoM0eTWwH3y47BbG5M1gHhqIiiD3D9XTDe8N9O781uUwkT-/'/>:15
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4w_Ltter2YW56TimsHWYEjadc_A-n4ZNgyRJy-ZzVUJmbije2Fl9jXmAJRr1rhigMLLUfaqSOZCOSkUL5HRPiSlQ1auODT7bJ88u_cAtNCiQz2NjoknolILjwQ2ld6WQvFPksUJ0lvqTg/'/>:16
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbXTcDsFRZ45O1GObMn4YEZR_evyNgFXjphy5ZdPYyaH964Mh8acyDlO90HxTXdyLlFI9UbsX3FX_tnFKBcPdYL7T-jMjvxhaNBOIbclH9H1E-imeyND-S9G-O3Xm_aSOQOOVcaXr4T_JO/'/>:17
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3R3_HUcBIqr_UCJKw2isWWGPG4V2-R45ogiclebyChITpoMfyW5y_NK0bZ1rQXBHr5G4g_l0lWxEUsgYfcI5tFKkyfC0DsoVqoIOgkWTahQp7nFT08ncQl6GVBGPS0zZhOT6CsbYHxUbQ/'/>:18
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1XgeJx2ZIA8gSeBCmmKMo9lvf4M0fFNdv6ww-ZrcLW-CfZ-Eg6dtQ_3IpQVsvS8kTCKdOQKefD4ieKph0XT0UgDttYU0VND0RmGpTfVZ0YKazUZuWbQaZUFrXfQzP_-N5gz1Q8hKkynR8/'/>:19
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaXIPjOHMmYfLcTwR6VVvDpShANXz2R_5Zb9wo2TQsfZ7_hDKRghmz4atsa4AnRb9CAVZTk2IjcTbi3MWC9tyYwzZJyzoADyTsr71e1Pkb6oo6Zt65iGG6Rdo3ekN2DQuYbv3x1i6t4hSv/'/>:20
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiltO3z7QfG4w8lr75RNwjq87DFsgL0f2oihNbbgfRBPV33Wd0x17MaIryCfHcxHbrUW8Zpfheptv06_vrWtpN4muQfOsa0xQD5WOrpLSh3EkozP9mMSHic9NOx8qB_orUrrSA366X4hO3s/'/>:21
<br/>
<img border='0' src='http://lh4.ggpht.com/_RVpTV2JOOxA/S1FVZWIp2MI/AAAAAAAAByc/4TWBttgCAT4/kaskuser_t4belajarblogger_13.gif'/>:22
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVW6QQJv2Im_Gz0Dv4NWz2tUSBU65Zo6w09a707TPEVIlCp7y7-Ie91qZo4A46UcaaEX20L9fo4J0vMjDjJ_C-lNwuUDopMY4hdlMMAT2IfPTTlzpxX2hzybSymEssYZdIvF9jlNFktHpJ/'/>:23
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6XD0Xse_a0-1wasz-8khe-EnbAkuAbEIlffDAgmhwOUYejsjKLrVtwfufMGYqaDI_sK55klRbAHh2a5kgEa9OlGNVGWWZWQa8MtVgvIBdy2tV5bDljWZDIHxKvNhfgnKlaq8T6fLND1L6/'/>:24
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdbaJpdElR8ZNxPh-eFjjWe_8OlT-aKLlW9HKQ0m4Sep4rwHkRcLseP5aBMzJEnOxIT63fgPSkUgHGK0dPObi7KOej1ZN3DLnf9lwPFVPyTfZBmjEoqDK6mm-0iXJvbUx668YJah9FzGOU/'/>:25
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3wuY_nrG9b1MIC9bbwNfLoJK6GcxhesxaHGsvCGuwyiCSfUb0KB77qxaeZ34C8NAcvApZ_GGezlvRPHsXb2GZFehBwmWnESwOXsiG8ViVwJ8BYTgfQwur9M_Fg1fv3XiRPLUv48ZgSZB7/'/>:26
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKJ_ORHj3Ayy8aepMUpslNhyphenhyphenM7nrKCobXM_GJ6xUh1GKkhr5JGzbd5J9UT2FarDHZoMboHrh8W266X-yf2LuUgMjm-t5iVUm1tbimFKxMo5MFgRe6zAWx_eAGb-tM0BkFRweLZH4JdJS7F/'/>:27
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyjvuvVBzOSL3Mzlxk07i07lc9P9mCeIpKVoeUvl0-OALPURh-T1eKMbiCqjk6_BhwJWrotvcx0x6zxR_VZuiCW1wkBCwNuJ4v3bsk26Uj8L4WJUawi87rRAjyN6bJnlFwKAGQooPSl2YY/'/>:28
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhw6f3L8obCZlm4Ba704jKrbG1-NA8Ff5kS8hTZCGSZgZ7iuISn-POpKk6DqY7Jj3xVVzGlmuxjIKuNIcnANqOdMmVbmOK1UvizfwotC88zE_Vu2zBejo0WBkfbklwXVQmddUliCJagiDlE/'/>:29
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTjLao2X1nZTZamZAWo8kecvUqMcEpfuwDlqoNrunqlhmNWd1aNO72TTMgrf-E-8WUvOFoxWy_9l9QHOzlIkLRMN9D3MsPmxwcGbEnZuqMjEMR8f_WAS02HDrfBnNaeZK0KPcByykERbjt/'/>:30
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidiNa4ITevA3mYcoWTYpQ5kza1Or8VL7c1XjoXZMZQjw4-dCBGwldPbaz3K8W01jWG-DJcCus_vrUSqqh-Tb1Jg6P65M8Nawp6E-jiqygiKcqRKBAQzDSrvNo6K5tKW5X4f0AOLoOD3EPI/'/>:31
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoljqedvXsU-s4-PPVa3lRp2nSyoZPiG7a4gdjOEVFrW_BMp2tSvN00dmPPQZ5EGCjVItbB9uhOJvddCdxGYdwGIcbJymk8NK3r3-Wrt3nbs0W_wEo7PLWjcZ5uxzm8GD9kLZ81bJMbLCE/'/>:32
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1OVeIERbjnhrIX6akfsSr2u2EKnUV9IYps43Hsfzrq4zMiuF4_YEvevcHgVVpw0PGilZIIuoPYKAbpsMlHHrqVFx4pLQ85BW2PamFCcCOw2Aeie-1bsdGxbSxMpNkYx8mwnse9kHeqJnd/'/>:33
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI4AlfPVzEhZ48tdU5C0FBTgpTSFQXyVKvAi-Zaww7RXwBNpgZctDOkiY8F9s2I8nd7XsuZrhtNqlo8XPpWmNBSlFPJZ4BhWw_w5OD5PlqprWH4kWo7NOpZ_qC-SgQ27QkmGGx3F5Iu1yh/'/>:34
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZBZiNWuCboVgwCBINszDittg8kKyFUofmGgo2SsL4jP4GqwagUVKiIUubJFYieM60M78b9SgwxYN5El4SXWbxYoMcXjD_xieaNaqfhuVxNkmPMx5PIBnQbzWTfPdcfWrek9YBA4IYE3kQ/'/>:35
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS97d5-6bTGgbM5CQpIAVPdQUMJmwGJThG64CarB-SlMkSKNhiRKqH441E_7kZjjRvdU5uHfJ4GT0AHkuADBAMX9gF94qUvWcm1QqpICV79zjLkNWxIxCUekFMZWsnURiyLAkLii2qZb0a/'/>:36
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4mvAsze8n5Fy4EQpx9AiJMKz-8iLHPfGo4hBssrrt83Oa3O_Ftca8bFaR5yP38jkQgr3oXiGsOz2DPh9kjKHLu5-nW4RH4nb9iwk0MGZxPkbtpwh_6wH2_Mv7ax_Itop89Db9QeJFnLkk/'/>:37
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6rwZgIeMcBm4JSodzXtdK6vCfjYDLcGmqsBKjK4rh_hNA01csJmPHg3sLUdGUW21Cuy8Kd74fyU6BfbVbtr8bvre4xJdqTtxSUeAt0mgusb1Gt6V4lc7FHhlPZTfjI-qUErLb23sWLSSZ/'/>:38
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9snfxSl1HbyGP8teZsBeOkFXB7_B4qOSQMcCc1oVP9oX4tHRU-47PAveIlEyG1OyjTJOOVRM3M1QNM8iw4nIw04TC9_JGA91JwuNsFd6hahHYvQ5mY6e-mCSsIt3nZSSTgUIrF-XguhEr/'/>:39
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilthQBnvj2hqClJMF9VovZjFLHs7vq1Rk4kALuhe4-4FfbMQP4SMOQX2w8yV81b5HLwWffbcJj7dCMraaEbRm6UXkihbO_l7JL_SKb_E47MbjPX1PbW-qh-h7TvYAGA-qUOZtnWpknuIT3/'/>:40
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9m7USP_y6fpsxI_7ixNUr7vq_HwR7brekNAPKdagkNy1r7hTHmU1D-Fpz8YHfDAeJFGviDdsGqnqKh4U4BKpvRQyeloP6Q8xNN4YR24GwPEB6pkcOAKScCfaVUI71L3PAU1UdmCbTY1Is/'/>:41
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtTX-9iX2Bdezhlp10erjJkRZZXO24fO2_7-g4Qz4in0TjUBuo97zZO7SqLg9L8X-sajESAOrsTDT0GxuFu5VP01TVG52I9MDuVIsDnoAA_nnj3SqDpK68GvVVZaJ0CwlTHS9xjRMqko1y/'/>:42
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBYSuKU82aGOOTjaIZZ67VOywHzni8Kv7SJ1wiEzaPZE-KvHciS9D2ZVu440R2YATmu47QSiGX9BIjgqfX5oYOVP4GRLpN1R0ZaGq-0uZPnrJZDnMurT7z18ndgZKzZJd6FKrEdJyTQA2L/'/>:43
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhK7OdyqZz7r7gzRhp0RpFKUcV5UOpXIHsFKeT2jVCfFyzYPONtuw1yk6lrhijtywXf4sPyeELGiKN1h2q5sGRLndG6T-R0wox01Hs357CqW2ac7s4Q0D2JI_8Ii2Zq1KmmQ5ny4Pl9osGx/'/>:44
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9ZT5C9nBYcqxqPKsJeIbMbPrtSX22WVHRgvv8yVq1QdXVCTcT5EKZVZVRM1BcBpV9PI6uDOF_yB8b2k7cAdhsVrWRn2dHUkacmRB7F351h2-LLStkkGDbBdA6kzEZrLG7pqExh__Z_5dW/'/>:45
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyDv6YKCbPWRpKlpqwts-y9481Ig7AH0EhyphenhyphenVSn-DZ5VTgytt2VCxlybbJI39-TB7nluSIxSF-syo7C8qNkLmVI1Cuo7xcn3mFxSP-D7DHOnEAHfAonqJc29sFE3NQoXEkdG-PB2YlWGOBc/'/>:46
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM16kvmg0ilBWwhKRmWKIU44CuisaebAKZ1kbNvUWmjl1DfTB07Q0vwSJQHrtE6g4B2zDgST0rC7q462-Jc8QKE8LTgoEFTsL_2aQW1ZVoiZK5yyZrJgoBdooHg5WYecRblCYVoQEgMJpM/'/>:47
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9qgkbB_jhIqnduemn_r-MH8-LX10OIGOLy9TEdR0QNnCzdELLnHerQegH2pG3iFKqCQU0JsOj3ZWXuq-1PoM-UjIePxSZka-3tsJKK4kwzl5DYBpU2Gsn_Nv9TCu2WZKpw1P6tI4aEYXs/'/>:48
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBjv9vKx5bKB6j9mY0vC20BndOy34wH5v9TxDxFIXgwr-tqDm3i1L8Cexwg51V34toZig66Lq2ONlDysBDflfUb4CS4NvxhDIsGGGJgy_FntHIFuuxgTKliLsh-pITwVX8G4BG07yDpKwg/'/>:49
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbXBZEVtGXUS87B-oakTjDvLynB4-0svfgjc5rqrS5sjx7a7eqll27f67hRFihQaBKEB03j17bJUIyzMmqpko17UPlvbFyKwRP8EKsep6S0iLCCL2TbistcSQeU3gGILtuCf6y8Bv0AgyR/'/>:50
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpDsX9e-nBqHSertV3PIKB6DNeVGx-3D8WCQFhgaklMCAv1TGPHQEKl4ERd3GA7Nx9BP4y_qfAMKw23mrY2aIIlwfKq09KVBp-iROkpUhhSQDx44EMdf8-nJJ0SRBqxDkmQnvX_gmEp1va/'/>:51
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQUtGyD2wWNbXfsPFiozcstMypr8A4aBCx-ennD6JkpwWMN-EhsOkSGxVeWzJQRtbKGgW46MhAmyqPajj3RAvQn84bCdzG7dEVjkmpUGYA0fjj57oagB5QHNn0GYc_oYDosvRfHiqZVMBF/'/>:52
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaENjjgQqDn4IbdhOgYxe4JJ8MHQXRu2l-CZ7EJvi9zjtLsU2OGacn8pahoD3TmEdSA1NkL9LpA7i_YDWgE66LKrG4d2S6a6WQd5dtnsN85aiIrd00kdoVREc8Sc1lVDK724ld7Oqjtywr/'/>:53
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkV6TtSCER5B80n1ASuQMhM3c3DU2NYWn1P_wdFY5ZK8j3qJ0xaQ_sE3afDS1g8VOzxFx7Ih1CM13l-YRkfZBW8TanSr8yZ0K4mChl8gglacUrtSQl04chTxR208qLilbJcPpja54tNzdI/'/>:54
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis2FX0xMPtFOM9umoC1afj-Jqw0n6k-9uR0Ymq-z5Lq50O2IeH8SpF8jVTsRt_wQ9A4GzfET5YnjJXO_bQ4nmw8RnVgU6hKjotrgqaFZ-RDTwqWBYmVPfl_Fqc9HeFCZmhfdspm9I4OeMM/'/>:55
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS58I4Z_BJjgag_kcW4nYu-DL28mfiYvF-2AqQEPOlUI05wEyrU3H-PfYpE5WdhnVqFuYORzNIwV_9mFMNUGRIGjAjHwTnpfGxcvQ-fTFrF77N4tdITpjCHYc9dvb2PXmS-18TcQlQp4vb/'/>:56
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1AlkeXx3oJ8nCURSINoiCVWhFWblY-OqzFL-dq-bQB42DLudX33cv_1CwAS2hgz79dPEISjdh9HJk7WlQeeOUxzyn4q6slCVitCM3T5exnbfHjm7ziVP_jGEJ9hvZfVHGldpvO-Cq88Kj/'/>:57
<br/>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLTaLuts6ah-wwNSC_QFaSuPiRgHU_eXazMuRZ_36RfUjk62vAknuTaZpqQ7uVNXrcmul_WKsZ1FwAvU9CXtz6AzMykjYCJOwzxnWpGkRodbi5QTVM47kvH5busuSqa-8KoieeiG19hIGr/'/>:58
</b></center>
</div>
-. Kalau langkah2 di atas sudah dilaksanaken klik "Simpan template", dah itu lihat hasilnya di blog teman2
SELESAI...
Wah mas, tangan saya patah gara2 disuruh muter2 tadi. Klau begitu santai saja, tinggalkan komen teman2, nanti saya posting bagaimana cara nyembuhin tangan patah gara2 mblogging, itu aj kok repooot? (SorRy kebanYakaN KiddinG, hohOHo...]

Semoga Bermanfaat []
Membuat Artikel yang Bisa Di Download
Untuk membuat pengunjung lebih bisa betah berada di blog anda mungkin anda bisa dengan memasang tombol Save As PDF. Dengan memasang fasilitas ini pengunjung blog anda bisa mengambi informasi yang anda berikan untuk mereka.
untuk membuat tombol Save As PDF cukup mudah untuk anda pasang di blog anda. Anda hanya tingga ikuti saja langkah-langkah berikut ini:
1. Pertama anda kunjungi http://web2.pdfonline.com/
2. Klik Sign Up.
3. Setelah anda klik Sign Up aka ada tampilan seperti di bawah ini dan Isi Form pendaftarannya.
4. Klik Sign in jika sudah mengisi Form Pendaftaran langsung anda masukan Username dan password anda, selanjutnya anda akan masuk pada tampiln seperti ini.
untuk membuat tombol Save As PDF cukup mudah untuk anda pasang di blog anda. Anda hanya tingga ikuti saja langkah-langkah berikut ini:
1. Pertama anda kunjungi http://web2.pdfonline.com/
2. Klik Sign Up.
3. Setelah anda klik Sign Up aka ada tampilan seperti di bawah ini dan Isi Form pendaftarannya.
4. Klik Sign in jika sudah mengisi Form Pendaftaran langsung anda masukan Username dan password anda, selanjutnya anda akan masuk pada tampiln seperti ini.
Cara Membuat Alexa Ranking Toolbar
Hey nie khusus buat blogger pemula yang ingin membuat sekaligus melihat ranking blogs di alexa.com
ataupun hanya sekedar mau mengiasi blogger dengan alexa toolbar
caranya mudah masuk dulu ke alamat alexa.com
lalu lihat gambar dibawah ini
lalu cari link Get Traffic Widgets
kalu udah tinngal masukin alamt blogs sobat aja terus pilih bentuk sesuai keinginan sobat aja...
Kalu udah masukin tinggal klik "Build Widget "
teru tinggal copy kode HTML yang aga terus copas di blog sobat....
giman mudah bukan tutorial dari saya....!!! Happy blogging...!!
ataupun hanya sekedar mau mengiasi blogger dengan alexa toolbar
caranya mudah masuk dulu ke alamat alexa.com
lalu lihat gambar dibawah ini
lalu cari link Get Traffic Widgets
kalu udah tinngal masukin alamt blogs sobat aja terus pilih bentuk sesuai keinginan sobat aja...
Kalu udah masukin tinggal klik "Build Widget "
teru tinggal copy kode HTML yang aga terus copas di blog sobat....
giman mudah bukan tutorial dari saya....!!! Happy blogging...!!
Membuat Related Post Berjalan Sekaligus Thumbails Dengan gambarnya
Bagi anda yang sudah menggunakan atau ingin menggunakan Thumbnail Related Posts (artikel terkait bergambar), tentu akan lebih tertarik menggunakannya, karen tampilannya cukup menarik dengan adanya gambar, namun ada sedikit kekurangan dari tool yang satu ini, yaitu memakan banyak tempat di halaman blog. Maka dari itu, kebanyakan blog yang saya kunjungi meminimalkan jumlah related post tersebut, apalagi dengan ukuran halaman posting yang sempit. Maka dari itu untuk memaksimalkannya yaitu dengan alternatif marquee(berjalan).
Nah, untuk contoh Thumbnail Related Posting menggunakan metode Marquee ini bisa sobat lihat disini.

Pada postingan sebelumnya sudah dipaparkan cara membuat Related Posts + Thumbnail, sobat bisa menerapkan terlebih dahulu tutorial Thumbnail Related Postsnya disini, namun cukup terapkan Code CSSnya saja (Script code yg pertama)
Untuk membuat Thumbnail Related Posts ini agar bisa ditampilkan dengan jumlah yang banyak yaitu dengan metode Marquee, ada sedikit perubahan yang akan dilakukan pada script code yang kedua.
Nah, untuk memulainya :
1. Silakan lihat cara membuat Thumbnail related posts disini (Cukup terapkan code CSSnya saja/ code yang pertama)
2. Setelah sobat terapkan poin pertama diatas, sekarang silakan cari code ini :
<div class='post-footer-line post-footer-line-1'>
atau
<p class='post-footer-line post-footer-line-1'>
3. Jika sudah ketemu salah satu code diatas, letakkan code dibawah ini setelah salah satu code diatas :
<!-- Marquee Serbablog Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=12"' type='text/javascript'/></b:if></b:loop>
<h3><b>Related Posts</b></h3>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=10;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://serba-seru.blogspot.com/2010/02/thumbnail-related-posting-with-marquee.html' style='display:none;'>Thumbnail Related Post</a>
<a href='http://www.bloggerplugins.org/' style='display:none;'>blogger tutorials</a>
</b:if>
</b:if>
<!-- Marquee Serbablog Related Posts with Thumbnails Code End-->
- Untuk menampilkan jumlah postingan, sobat bisa merubah code yang berwarna merah
- Untuk mengganti title, sobat bisa merubah code yang berwarna biru
4. Simpan dan lihat hasilnya
Selamat berkreasi, Semoga bermanfaat
Nah, untuk contoh Thumbnail Related Posting menggunakan metode Marquee ini bisa sobat lihat disini.

Pada postingan sebelumnya sudah dipaparkan cara membuat Related Posts + Thumbnail, sobat bisa menerapkan terlebih dahulu tutorial Thumbnail Related Postsnya disini, namun cukup terapkan Code CSSnya saja (Script code yg pertama)
Untuk membuat Thumbnail Related Posts ini agar bisa ditampilkan dengan jumlah yang banyak yaitu dengan metode Marquee, ada sedikit perubahan yang akan dilakukan pada script code yang kedua.
Nah, untuk memulainya :
1. Silakan lihat cara membuat Thumbnail related posts disini (Cukup terapkan code CSSnya saja/ code yang pertama)
2. Setelah sobat terapkan poin pertama diatas, sekarang silakan cari code ini :
<div class='post-footer-line post-footer-line-1'>
atau
<p class='post-footer-line post-footer-line-1'>
3. Jika sudah ketemu salah satu code diatas, letakkan code dibawah ini setelah salah satu code diatas :
<!-- Marquee Serbablog Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=12"' type='text/javascript'/></b:if></b:loop>
<h3><b>Related Posts</b></h3>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=10;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://serba-seru.blogspot.com/2010/02/thumbnail-related-posting-with-marquee.html' style='display:none;'>Thumbnail Related Post</a>
<a href='http://www.bloggerplugins.org/' style='display:none;'>blogger tutorials</a>
</b:if>
</b:if>
<!-- Marquee Serbablog Related Posts with Thumbnails Code End-->
- Untuk menampilkan jumlah postingan, sobat bisa merubah code yang berwarna merah
- Untuk mengganti title, sobat bisa merubah code yang berwarna biru
4. Simpan dan lihat hasilnya
Selamat berkreasi, Semoga bermanfaat
Membuat Tab Menu Pada Blog
 Banyak dari teman-teman Blogger yang tak tahu berada dimana dan ada juga yang mengirimi e-mail kepada saya yang menanyakan cara membuat Tab View seperti pada Blog ini,Menu Tab View memungkinkan menampung banyaknya postingan atau artikel pada blog kita,jadi Tab View ini sangat Efisien digunakan karna tidak memerlukan tempat yang besar.membuatnya sangat sederhana,cara membuat Tab View ini KK dapat dari blog nya mas Kendhin yang beralamat disini.
Banyak dari teman-teman Blogger yang tak tahu berada dimana dan ada juga yang mengirimi e-mail kepada saya yang menanyakan cara membuat Tab View seperti pada Blog ini,Menu Tab View memungkinkan menampung banyaknya postingan atau artikel pada blog kita,jadi Tab View ini sangat Efisien digunakan karna tidak memerlukan tempat yang besar.membuatnya sangat sederhana,cara membuat Tab View ini KK dapat dari blog nya mas Kendhin yang beralamat disini.Jika tertarik Membuatnya ikuti tutorial berikut ini:
1.Login ke blogger dengan ID anda
2.Lalu Klik Menu Templates
3.Klik Sub Menu Edit HTML
4.Pada Kotak Edit HTML cari Kode ]]></b:skin>
5.Lalu Copy Kode berikut dan Pastekan diatas kode ]]></b:skin>
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
6.Lalu letakkan kode berikut sebelum kode </head>{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
<script src='http://arif45.fileave.com/tabviewbua.js' type='text/javascript'/>
8.Pergi ke halaman Element Halaman
9.Klik Add Widget Element
10.Pilih Menu HTML/Java Script
11.Lalu Copy kode berikut
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 350px;">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div class="Pages" style="width: 350px; height: 250px;">
<div class="Page">
<div class="Pad">
Tab 1.1 <br />
Tab 1.2 <br />
Tab 1.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 2.1 <br />
Tab 2.2 <br />
Tab 2.3 <br />
</div>
</div>
<div class="Page">
<div class="Pad">
Tab 3.1 <br />
Tab 3.2 <br />
Tab 3.3 <br />
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
13.Selesai
Silahkan Edit kode tersebut untuk menyesuaikannya dengan Blog anda.
Jika Sobat Ingin Tampilannya seperti punya saya ganti Kode yang dicopykan diatas Kode ]]></b:skin> dengan kode ini
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 103px;
text-align: center;
height: 24px;
padding-top: 3px;
vertical-align: middle;
-moz-border-radius-topleft:12px;
-moz-border-radius-topright:12px;
border-top: 1px solid #999999;
border-left: 1px solid #999999;
border-right: 1px solid #999999;
border-bottom: 1px solid #999999;
font-family: "verdana", Serif;
font-weight: 900;
color: #1E62B6;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #F2F2F2;
}
div.TabView div.Pages
{
clear: both;
border-left: 1px solid #999999;
border-right: 1px solid #999999;
border-bottom: 1px solid #999999;
overflow: hidden;
background-color: #F2F2F2;
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
Cara Mengetahui Siapa Saja yang Copy Paste Dari Blog Kita
Bagi Anda yang sering jengkel karena artikel yang sudah Anda tulis dengan repot-repot tapi ada orang yang dengan sengaja men-copy tanpa izin atau tanpa menyertakan sumber artikelnya, mungkin dengan postingan kali ini bisa sedikit melegakan hati Anda. Karena pada postingan kali ini saya akan berbagi kepada Anda bagaimana cara mengetahui siapa saja orang yang men-copy artikel Anda. Cara untuk mengetahuinya mudah banget kok. Silahkan Anda ikuti langkah-langkah berikut:
1. Klik Disini
2. Isi kotak yang telah disediakan dengan Url blog/website Anda. Misal : kita isi dengan http://musthofa-idris.blogspot.com

3. Setelah Anda tulis Url blog/website di kotak yang telah disediakan, Selanjutnya klik "Go"
4. Maka akan muncul hasil blog/website apa saja yang telah men-copy artikel kita
Dah puaskan setelah mengetahui hasilnya? Semoga bermanfaat buat Anda
1. Klik Disini
2. Isi kotak yang telah disediakan dengan Url blog/website Anda. Misal : kita isi dengan http://musthofa-idris.blogspot.com

3. Setelah Anda tulis Url blog/website di kotak yang telah disediakan, Selanjutnya klik "Go"
4. Maka akan muncul hasil blog/website apa saja yang telah men-copy artikel kita
Dah puaskan setelah mengetahui hasilnya? Semoga bermanfaat buat Anda
Tips Mencuri Template Blogspot Tanpa Ketahuan dan Paling Aman
Assalamualaikum Wr.Wb
 Hayao sobat seorang blogger ,kalau gitu udah pernah namanya yang cari template sana situ dah gitu gak cocok lagi sama keinginan hati
Hayao sobat seorang blogger ,kalau gitu udah pernah namanya yang cari template sana situ dah gitu gak cocok lagi sama keinginan hati
kalupun udah cocok pasti ada saja yang kurang pas,terus kalau biasanya iri sama template blog temen atau blog orang lain di pikiran sobat dari mana
ya template tersebut diperoleh...???
Ataupun kalau sobat udah bingung cari template terus kelamaan buat template sendiri ini di saya kasih tahu,walaupun tips ini tingkat ketahuannya 10.000 : 1
buat saya mudah saja buat melacak kalau template
saja di bajak orang lain,tapi saya belum posting tentang hal itu....maknya biar saya kasih tahu dulu cara bajak
template orang lain
Hal yang sobat perlu ketahui saya disini hanya memberi tahu tentang template membajak template punyanya Blogger yang pakai CMS blogspot saja karena saya maasih
dalam tahap proses di dalam mengarungi CMS wordpress.com sedangkan saya masih tugas yang diberikan kepada saya, maklum saja saya masih seorang pelajar alias siswa
baru
Langkah pertama cari dulu blogger yang sobat akan sobat bajak templatenya tunggu ampek masuk ke blognya atau sampai loading berhenti
la disitulah kode HTML yang membangun blog tersebut ......................................
Kalau sudah Copy seluruh Code HTML tersebut,tinggal CoPas aja di Blog sobat......
Kalau gak tahu juga caranya Copas HTML template,blog sobat nie dia langkah2nya
Login dulu ke Blog sobat => Rancangan => Edit HTML
kan di situ ada tab yang berupa angka2 dan huruf huruf yang gak genah la.... disitulah sobat seharusnya Copas code HTML yang sobat bajak
perhatian hapus dulu Code HTML yang lama sebelum di beri Code HTML yang baru.
Gimana mudah bukan tips dari saya apalagi tips ini paling membantu buat para blogger yang udah Frustasi soal template yang ada......
dengan ini saya akhiri artikel dari saya
Wassalamualaikum Wr Wb
 Hayao sobat seorang blogger ,kalau gitu udah pernah namanya yang cari template sana situ dah gitu gak cocok lagi sama keinginan hati
Hayao sobat seorang blogger ,kalau gitu udah pernah namanya yang cari template sana situ dah gitu gak cocok lagi sama keinginan hatikalupun udah cocok pasti ada saja yang kurang pas,terus kalau biasanya iri sama template blog temen atau blog orang lain di pikiran sobat dari mana
ya template tersebut diperoleh...???
Ataupun kalau sobat udah bingung cari template terus kelamaan buat template sendiri ini di saya kasih tahu,walaupun tips ini tingkat ketahuannya 10.000 : 1
buat saya mudah saja buat melacak kalau template
saja di bajak orang lain,tapi saya belum posting tentang hal itu....maknya biar saya kasih tahu dulu cara bajak
template orang lain
Hal yang sobat perlu ketahui saya disini hanya memberi tahu tentang template membajak template punyanya Blogger yang pakai CMS blogspot saja karena saya maasih
dalam tahap proses di dalam mengarungi CMS wordpress.com sedangkan saya masih tugas yang diberikan kepada saya, maklum saja saya masih seorang pelajar alias siswa
baru
Langkah pertama cari dulu blogger yang sobat akan sobat bajak templatenya tunggu ampek masuk ke blognya atau sampai loading berhenti
Langkah kedua tinggal tekan Tombol Ctrl + U di tekan bersamaan lalu di tahan beberapa detik (untuk Browser Mozila)
Lihat tab yang keluar (dari Source Of :)
la disitulah kode HTML yang membangun blog tersebut ......................................
Kalau sudah Copy seluruh Code HTML tersebut,tinggal CoPas aja di Blog sobat......
Kalau gak tahu juga caranya Copas HTML template,blog sobat nie dia langkah2nya
Login dulu ke Blog sobat => Rancangan => Edit HTML
kan di situ ada tab yang berupa angka2 dan huruf huruf yang gak genah la.... disitulah sobat seharusnya Copas code HTML yang sobat bajak
perhatian hapus dulu Code HTML yang lama sebelum di beri Code HTML yang baru.
Gimana mudah bukan tips dari saya apalagi tips ini paling membantu buat para blogger yang udah Frustasi soal template yang ada......
dengan ini saya akhiri artikel dari saya
Wassalamualaikum Wr Wb
Cara Membuat Lipatan Pada Header Blog
Suatu ketika lagi ngenet tiba-tiba menemukan suatu web yang unik tampilan halamannya. Uniknya tuh kalau kita mengarahkan kursor mouse kita di bagian pojok kanan atas halaman web tersebut, maka halaman tersebut akan kelipat atau kebuka, namun hanya sebagian kecil saja dan di dalamnya terdapat gambar (disesuaikan) yang biasanya kalau diklik akan diarahkan ke suatu halaman lain seperti halaman RSS blog ataupun bisa berupa halaman lainnya.
Teman-teman juga bisa menemukannya di blog ini. Yang seperti ini lho...

Untuk membuat halaman blog teman-teman seperti di atas caranya gampang. Ikuti langkah2 berikut:
1. Login ke blogger >> Tata Letak >> Edit HTML >> Expand widget template
2. Cari kode
dan letakkan kode berikut di atasnya:
3. Lalu cari lagi kode
Dan letakkan kode berikut tepat di atasnya:
4. Cari kode
Dan lettakkan kode berikut di bawahnya:
*Ganti yang berwarna Ijo dengan Link yang anda inginkan. Saran: Link RSS atau
link berlangganan.
5. Simpan hasil kerjaan anda.
Sekarang silahkan lihat blog anda, bagaimana....baguskan?
Untuk mengganti gambar dinding, teman-teman bisa mengganti URL berikut:
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcsxT_ss-t5BhobZVD6aAhoJJXn1oZ53C-ATb4VPa6V94v9esX6yAe5cbM0PUrrC7P2arkinHWryAsqqVAdoAJDrLDPbjEtPyBdTYra140_gFTpZC4hx6ORJVoKnADMkTlJEkrba73COD5/) no-repeat right top;
text-indent: -9999px;
}
Semoga Bermanfaat []
Teman-teman juga bisa menemukannya di blog ini. Yang seperti ini lho...

Untuk membuat halaman blog teman-teman seperti di atas caranya gampang. Ikuti langkah2 berikut:
1. Login ke blogger >> Tata Letak >> Edit HTML >> Expand widget template
2. Cari kode
| <b:skin><![CDATA[ |
<script src='http://sites.google.com/site/software2iqbalinc/javascript/script_ditunjuk_ngelipet_t4belajarblogger.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({width: '307px',height: '319px'}, 500);
} , function() {
$("#pageflip img").stop()
.animate({width: '50px',height: '52px'}, 220);
$(".msg_block").stop()
.animate({width: '50px',height: '50px'}, 200);
});
});
</script>
<script type='text/javascript'>
$(document).ready(function(){
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({width: '307px',height: '319px'}, 500);
} , function() {
$("#pageflip img").stop()
.animate({width: '50px',height: '52px'}, 220);
$(".msg_block").stop()
.animate({width: '50px',height: '50px'}, 200);
});
});
</script>
3. Lalu cari lagi kode
| ]]></b:skin> |
#pageflip {
position: relative;
}
#pageflip img {
border: none;
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcsxT_ss-t5BhobZVD6aAhoJJXn1oZ53C-ATb4VPa6V94v9esX6yAe5cbM0PUrrC7P2arkinHWryAsqqVAdoAJDrLDPbjEtPyBdTYra140_gFTpZC4hx6ORJVoKnADMkTlJEkrba73COD5/) no-repeat right top;
text-indent: -9999px;
}
position: relative;
}
#pageflip img {
border: none;
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcsxT_ss-t5BhobZVD6aAhoJJXn1oZ53C-ATb4VPa6V94v9esX6yAe5cbM0PUrrC7P2arkinHWryAsqqVAdoAJDrLDPbjEtPyBdTYra140_gFTpZC4hx6ORJVoKnADMkTlJEkrba73COD5/) no-repeat right top;
text-indent: -9999px;
}
4. Cari kode
| <body> |
<div id='pageflip'>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tutorialbloggingdiblogger' target='_blank'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFRqKn0zCFlyO1ISbMj-cKe_PgCV9JafKuxL3-bIUzmpZOjTZzLuJjDSpE0NxiKeuoCgSo9rAfkFF8CWNNINVTfCR7tFWz27D06p6LMm-uGaQ6CsdIiE7ugpQu8yYR4JZaGvReiD1VNFIG/'/>
<span class='msg_block'/>
</a>
</div>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=tutorialbloggingdiblogger' target='_blank'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFRqKn0zCFlyO1ISbMj-cKe_PgCV9JafKuxL3-bIUzmpZOjTZzLuJjDSpE0NxiKeuoCgSo9rAfkFF8CWNNINVTfCR7tFWz27D06p6LMm-uGaQ6CsdIiE7ugpQu8yYR4JZaGvReiD1VNFIG/'/>
<span class='msg_block'/>
</a>
</div>
*Ganti yang berwarna Ijo dengan Link yang anda inginkan. Saran: Link RSS atau
link berlangganan.
5. Simpan hasil kerjaan anda.
Sekarang silahkan lihat blog anda, bagaimana....baguskan?
Untuk mengganti gambar dinding, teman-teman bisa mengganti URL berikut:
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
right: 0; top: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcsxT_ss-t5BhobZVD6aAhoJJXn1oZ53C-ATb4VPa6V94v9esX6yAe5cbM0PUrrC7P2arkinHWryAsqqVAdoAJDrLDPbjEtPyBdTYra140_gFTpZC4hx6ORJVoKnADMkTlJEkrba73COD5/) no-repeat right top;
text-indent: -9999px;
}
Semoga Bermanfaat []
Rabu, 22 Desember 2010
Tips dan trik bermain Counter Strike
1. Kalo emang ga ada lawan tanding, main ama bot, tapi jangan pake cheats dan pilih level bot nya yang paling tggi.
2. Kalo Pake Ak 47, kalo nembaknya pas di kepala. Tapi kalo mau berondong peluru tembaknya ke kaki musuhnya. 80% aku jamin itu bakal headshot.
3. Kalo pake karbin, kalo nembak nya sekali sekali, tembak nya pas arah ke kepalanya. Kalo misalnya mau berondong nembaknya, arahkan ke dada nya.. Kalo ini kemungkinan headshot sekitar 70%.
4. Kalo pake Deagle, nembak nya usahain nembak dada ke atas. Akurasi dari deagle ini cukup tinggi.
5. Kalo mau lincah lompatan kita, coba tekan spasi+Ctrl.
6. Misalnya lempar flash bang, lembar, perkirakan 2 detik kemudian flashbang kemudian akan meledak, begitu meledak langsung liat ke belakang ( jangan sampai meledak di depan mata) kamu akan leluasa menmbak atau menikam musuhmu.
7. Biasakan main pake headshet, ato paling tidak speaker. Konsentrasi pada suara langkahnya. Kerasa koq langkah musuh dari arah mana.
8. Seandainya main team, ga usah semua berkumpul pada satu titik, cukup jaga pos masing-masing. Begitu musuh keliatan, langsung enak buat di kepung.
9. Sensitifitas dari mouse kamu harus disesuaikan dan dibiasakan dengan kmu. aku biasa pake sensi 4 krn aku lincah, seandainya kmu pake sniper, pake sensi yang lebih rendah aja.
10. Dalam permainan team, seandainya kmu terosist, jangan pernah biarkan si pembawa bom berjalan sendirian.
11. Mau ganti senjata secara cepat??? Ga usa lagi pijit angka-angka di keyboard. Cukup tekan Q.
12. Mau jalan ga kedengaran langkah kmu? Tekan shift ama arah langkah kmu.
13. Jika swaktu musuh anda lari dan melewati dinding,kotak kayu/pintu tembak aja dindingnya sesuai feeling anda krn tembakan ke dinding akan tembus, tapi ga smua senjata bisa ngelakuin itu smua,yg bisa : CV47(AK47), M4A1(Carbin), Night Hawk(Deagle), (Counter Terrorist team)Bupup, (Terrorist team)Krieg 552, M249(Machines Gun), Magnum Sniper Rifle, kalo msh baru2 maen coba aja pake senjata Bupup ato Krieg 552 (senjata ternyaman buat pemula) senjata itu kalo di klik kanan bisa ngezoom sedikit jadi usahakan arahkan ke arah kepala/dada 1-3 kali tembakan udah cukup ngebuat musuh terkapar..
Kesimpulan:
* Pakai feeling kamu
* Kuasai karakter senjata karena tiap senjata memiliki karakter yg berbeda-beda
* Mengetahui seluk beluk daerah (Map) yg kamu mainkan
* Kerja sama team, jika kamu bermain bersama team kamu, pastikan jangan ada yg berjalan sendiri minimal berdua, tapi ingat..! seluruh team jangan berjalan ke arah satu tempat yg sama karena bakalan lebih mudah di bantai
Update Status Facebook Dan Twitter Otomatis
Seperti kita tahu bersama untuk Update status di FB, kita harus Pergi ke FB untuk menulis sendiri Status. Pertanyaannya Bagaimana Jika kita tidak bisa selalu Online dan malas Ke Facebook, sedangkan kita ingin Status kita selalu terupdate.
Jawabannya yakni Menggunakan layanan Update Status Otomatis, Layanan Aplikasi ini akan membantu status kita terus terupdate sesuai yang kita Jadwalkan, karena Aplikasi ini sudah menyediakan layanan tersebut. Sekarang Sobat cukup Daftar pada layanan gratisan yang bernama LaterBro.Caranya seperti berikut ini.
silahkan buka websitenya di http://statusfb.com/laterbro dan tampilannya seperti gambar dibawah ini :
lalu klik ikon “Facebook” ,atur Time Zone sesuai waktu di daerah Anda dan klik Next
Setelah itu isi status yang Anda inginkan dan pilih tanggal/bulan/tahun serta jam berapa status Anda akan ditampilkan di wall Facebook Anda
Setelah mengatur semua settingan lalu klik Schedule dan secara otomatis status Facebook Anda akan terupdate sesuai parameter yang Anda inginkan.
Selamat MencobaSetelah itu isi status yang Anda inginkan dan pilih tanggal/bulan/tahun serta jam berapa status Anda akan ditampilkan di wall Facebook Anda
Setelah mengatur semua settingan lalu klik Schedule dan secara otomatis status Facebook Anda akan terupdate sesuai parameter yang Anda inginkan.
Jika Artikel Ini Bermanfaat Silahkan Di Copas Boleh Memberikan SUmber dan Boleh Tidak..Yang Penting Bermanfaat untuk kita semua
Search Engine Para Hacker
Bagi Para Hacker tentunya Mesin Pencari Andalan Paling Populer yang digunakan yakni Google, tapi kini Sebuah mesin pencari baru telah diperkenalkan disebut "Shodan" yang memungkinkan Anda menemukan komputer khusus (router, server, dll)yg menggunakan berbagai filter. Beberapa juga menggambarkannya sebagai pelabuhan umum memindai direktori atau mesin cari Iklan.
Tetapi bagaimana jika Anda tertarik dalam mencari komputer dan menjalankan bagian tertentu dari perangkat lunak (seperti Apache)?
Atau jika Anda ingin mengetahui versi dari Microsoft IIS yang paling populer?
Atau Anda ingin melihat berapa banyak anonymous FTP server ?
Mungkin kerentanan yg baru keluar dan Anda ingin melihat berapa banyak host itu bisa menginfeksi?
Berikut hal-hal yang bisa dicari untuk:
country: 2-letter country code
hostname: full or partial host name
net: IP range using CIDR notation (ex: 18.7.7.0/24 )
port: 21, 22, 23 or 80
Seperti yang kita [sebagian dari kita] bisa mengerti, sangat mudah untuk menemukan host yang rentan hanya dengan melihat semua respon banner yg ditunjukkan oleh Shodan. Itu bisa berubah menjadi ancaman besar karena banyak skiddies bisa memeriksa host anonim untuk dieksploitasi.
Tetapi bagaimana jika Anda tertarik dalam mencari komputer dan menjalankan bagian tertentu dari perangkat lunak (seperti Apache)?
Atau jika Anda ingin mengetahui versi dari Microsoft IIS yang paling populer?
Atau Anda ingin melihat berapa banyak anonymous FTP server ?
Mungkin kerentanan yg baru keluar dan Anda ingin melihat berapa banyak host itu bisa menginfeksi?
Berikut hal-hal yang bisa dicari untuk:
country: 2-letter country code
hostname: full or partial host name
net: IP range using CIDR notation (ex: 18.7.7.0/24 )
port: 21, 22, 23 or 80
Seperti yang kita [sebagian dari kita] bisa mengerti, sangat mudah untuk menemukan host yang rentan hanya dengan melihat semua respon banner yg ditunjukkan oleh Shodan. Itu bisa berubah menjadi ancaman besar karena banyak skiddies bisa memeriksa host anonim untuk dieksploitasi.
Jika Ingin Menjajal Search engine ini SIlahkan Kesini :
http://www.shodanhq.comCara Mengganti Domain Blogger
Biasanya ketika membuat blog di blogger, kita akan mendapat nama blog http://namablog.blogspot.com, kita bisa merubah nama domain blog dengan yang lebih bagus. Salah satu layanan penyedia domain gratis yaitu co.cc. Jadi nantinya nama domain blog kita akan menjadi http://namablog.co.cc
Ok, marilah kita mulai saja, caranya adalah sebagai berikut :
1. Langkah pertama yang perlu dilakukan adalah mendaftar pada layanan co.cc ini.
2. Dapatkan nama domain terlebih dahulu dengan mengisi pada kotak yang tersedia, dan
klik Check Availability. Atau lebih mudahnya gunakan kotak dibawah ini (Isikan domain yang ingin kamu daftarkan!) :
3. Setelah mendapatkan nama domain, selanjutnya Masuk pada menu Domain setting >>
Manage Domain dan klik Setup
4. Abaikan Menu 1>> manage DNS / kosongkan name servernya anda langsung klik menu
2>> Zona Record
5. Isi add record dengan isian sebagai berikut :
Host : isi dengan nama domain yang sudah anda daftarkan misal : www.namablog.co.cc
TTL : 1 D (tidak perlu dirubah)
Type : cname
Value : ghs.google.com
6. Kemudian klik Setup
Kita telah selesai setting pada co.cc, kemudian tinggal setting di blogger:
1. Masuk / login ke blogger.com.
2. Masuk menu Setting >>> Publishing (Pengaturan >> Publikasikan)
3. Kemudian pilih “Switch to: • Custom Domain” (Berpindah ke : Domain Ubahsuaian)
4. Klik “Already own a domain? Switch to advanced settings” (Beralihlah ke pengaturan lanjut)
5. Isikan pada kolom “Your Domain” dengan domain co.cc yang anda daftarkan tadi.
6. Use a missing files host? pilih No.
7. Masukan Word Verivication dan klik Save setting.
Ok, marilah kita mulai saja, caranya adalah sebagai berikut :
1. Langkah pertama yang perlu dilakukan adalah mendaftar pada layanan co.cc ini.
2. Dapatkan nama domain terlebih dahulu dengan mengisi pada kotak yang tersedia, dan
klik Check Availability. Atau lebih mudahnya gunakan kotak dibawah ini (Isikan domain yang ingin kamu daftarkan!) :
3. Setelah mendapatkan nama domain, selanjutnya Masuk pada menu Domain setting >>
Manage Domain dan klik Setup
4. Abaikan Menu 1>> manage DNS / kosongkan name servernya anda langsung klik menu
2>> Zona Record
5. Isi add record dengan isian sebagai berikut :
Host : isi dengan nama domain yang sudah anda daftarkan misal : www.namablog.co.cc
TTL : 1 D (tidak perlu dirubah)
Type : cname
Value : ghs.google.com
6. Kemudian klik Setup
Kita telah selesai setting pada co.cc, kemudian tinggal setting di blogger:
1. Masuk / login ke blogger.com.
2. Masuk menu Setting >>> Publishing (Pengaturan >> Publikasikan)
3. Kemudian pilih “Switch to: • Custom Domain” (Berpindah ke : Domain Ubahsuaian)
4. Klik “Already own a domain? Switch to advanced settings” (Beralihlah ke pengaturan lanjut)
5. Isikan pada kolom “Your Domain” dengan domain co.cc yang anda daftarkan tadi.
6. Use a missing files host? pilih No.
7. Masukan Word Verivication dan klik Save setting.
Selasa, 30 November 2010
Manfaat Ciuman
Manfaat berciuman ini khusus 17 tahun ke atas. Para ilmuwan menemukan bahwa berciuman baik untuk kesehatan. Para ahli medis beradu argumen mengapa berciuman itu tak hanya membuat seseorang merasa senang, tapi juga efektif melawan banyak penyakit. so’ ayo cek manfaat beradu bibir itu. Tapi sekali lagi artikel ini bukan untuk mengajak berciuman ria, hanya sebagai pengetahuan saja, Oke, Gan. Cekidot ah..!
PERINGATAN: BERCIUMAN BISA BIKIN KETAGIHAN, WASPADALAH..!!! WASPADALAH…!!!
-satu
Berciuman dalam waktu lama bisa membantu sistem sirkulasi kita. Ketika berciuman, detak jantung makin cepat hingga rata-rata 110 detakan per menit. Ini adalah latihan yang baik untuk sistem kardiovaskular.
-dua
Setelah berciuman, paru-paru bekerja lebih keras. Kira-kira 60 tarikan napas per menit, dibandingkan dalam napas normal, hanya 20 kali tarikan napas per menit. “Ventilasi” semacam ini baik untuk mencegah sakit paru-paru.
-tiga
Beberapa dokter gigi percaya, bahwa berciuman merupakan tindakan pencegahan gigi berlubang. Berciuman menstimulasi air liur yang bisa menghancurkan asam yang menutupi gigi. hehehe
-empat
Berciuman yang berlangsung lebih dari 3 menit membantu kita melawan stres. Berciuman dalam waktu lama menstimulasi rantai reaksi kimiawi yang menghancurkan hormon stres.
selain semua itu tadi ada lagi ko’ manfaatnya, jadi silahkan berargumentasi sendiri.
1. Pasangan yang memberi ciuman perpisahan setiap ingin berpisah kepada pasangan rata-rata memiliki waktu lebih lama dari yang tidak melakukan ritual ini.
2. Berciuman baik untuk mendorong kepercayaan diri. Membuat seseorang merasa dihargai dan memberi ketenangan diri.
3. Berciuman membakar kalori, 2-3 kalori per menit dan menggandakan tingkat metabolis. Ada yang mengklaim, bahwa dengan berciuman bergairah tiga kali per hari (setidaknya 20 detik per ciuman) bisa membantu menghilangkan berat badan.
4.Berciuman menggunakan setidaknya 30 otot wajah dan membuatnya lebih kencang, mencegah pipi kendur. Otot pipi yang menegang karena ciuman yang bergairah mampu membantu kulit lebih mulus dan meningkatkan peredaran darah.
5. Berciuman baik untuk jantung, karena menciptakan aliran adrenalin yang memompa darah ke seluruh tubuh. Tak hanya menstabilkan aktivitas kardiovaskular juga menurunkan tekanan darah dan kolesterol.
6. Mereka yang sering berciuman jarang mendapat masalah perut, masalah kantung kemih, dan infeksi darah.
7. Selama berciuman, antibiotik alami yang diproduksi tubuh dikeluarkan melalui air liur. Air liur juga dipercaya sebagai anestetik yang membantu mengurangi sakit.
8. Berciuman mengurangi ketegangan dan `suara’ di pikiran. Berciuman meningkatkan tingkat oksitosin, hormon menenangkan yang memproduksi rasa ketenangan.
9. Hormon endorphin yang keluar ketika berciuman 200 kali lebih ampuh ketimbang morfin.
Berminat atau tidak dengan yang namanya ciuman, saya cuma menjelaskan manfaatnya, mau jadi suka ato masih anti sama ciuman. Itu hak pribadi masing-masing, saya sich.. ngga mau ikut campur. hehe….
PERINGATAN: BERCIUMAN BISA BIKIN KETAGIHAN, WASPADALAH..!!! WASPADALAH…!!!
-satu
Berciuman dalam waktu lama bisa membantu sistem sirkulasi kita. Ketika berciuman, detak jantung makin cepat hingga rata-rata 110 detakan per menit. Ini adalah latihan yang baik untuk sistem kardiovaskular.
-dua
Setelah berciuman, paru-paru bekerja lebih keras. Kira-kira 60 tarikan napas per menit, dibandingkan dalam napas normal, hanya 20 kali tarikan napas per menit. “Ventilasi” semacam ini baik untuk mencegah sakit paru-paru.
-tiga
Beberapa dokter gigi percaya, bahwa berciuman merupakan tindakan pencegahan gigi berlubang. Berciuman menstimulasi air liur yang bisa menghancurkan asam yang menutupi gigi. hehehe
-empat
Berciuman yang berlangsung lebih dari 3 menit membantu kita melawan stres. Berciuman dalam waktu lama menstimulasi rantai reaksi kimiawi yang menghancurkan hormon stres.
selain semua itu tadi ada lagi ko’ manfaatnya, jadi silahkan berargumentasi sendiri.
1. Pasangan yang memberi ciuman perpisahan setiap ingin berpisah kepada pasangan rata-rata memiliki waktu lebih lama dari yang tidak melakukan ritual ini.
2. Berciuman baik untuk mendorong kepercayaan diri. Membuat seseorang merasa dihargai dan memberi ketenangan diri.
3. Berciuman membakar kalori, 2-3 kalori per menit dan menggandakan tingkat metabolis. Ada yang mengklaim, bahwa dengan berciuman bergairah tiga kali per hari (setidaknya 20 detik per ciuman) bisa membantu menghilangkan berat badan.
4.Berciuman menggunakan setidaknya 30 otot wajah dan membuatnya lebih kencang, mencegah pipi kendur. Otot pipi yang menegang karena ciuman yang bergairah mampu membantu kulit lebih mulus dan meningkatkan peredaran darah.
5. Berciuman baik untuk jantung, karena menciptakan aliran adrenalin yang memompa darah ke seluruh tubuh. Tak hanya menstabilkan aktivitas kardiovaskular juga menurunkan tekanan darah dan kolesterol.
6. Mereka yang sering berciuman jarang mendapat masalah perut, masalah kantung kemih, dan infeksi darah.
7. Selama berciuman, antibiotik alami yang diproduksi tubuh dikeluarkan melalui air liur. Air liur juga dipercaya sebagai anestetik yang membantu mengurangi sakit.
8. Berciuman mengurangi ketegangan dan `suara’ di pikiran. Berciuman meningkatkan tingkat oksitosin, hormon menenangkan yang memproduksi rasa ketenangan.
9. Hormon endorphin yang keluar ketika berciuman 200 kali lebih ampuh ketimbang morfin.
Berminat atau tidak dengan yang namanya ciuman, saya cuma menjelaskan manfaatnya, mau jadi suka ato masih anti sama ciuman. Itu hak pribadi masing-masing, saya sich.. ngga mau ikut campur. hehe….
Senin, 29 November 2010
Cara menambahkan widget Kirim SMS
Walau mengirim SMS dan biaya SMS dari operator Selular semakin murah, sudah sifat orangIndonesia yang tetap suka dengan hal-hal yang berbau gratis, termasuk mengirim SMS gratis. Sekarang Penulis akan membahas tentang mengirim SMS gratis langsung dari Internet lewat Blog yang anda kelola. Kode berikut merupakan HTML/JavaScript yang bisa anda pasang di sidebar blog anda, sehingga saat anda atau pengunjung anda kehabisan pulsa, anda tetap bisa mengirim SMS ke orang-orang yang anda inginkan, seperti Kekasih anda misalnya.
Atau jika anda ingin mengerjai teman atau seseorang dengan "TERROR" SMS (sangat tidak disarankan), anda bisa menggunakan fasilitas mengirim SMS gratis dari internet ini.
Selain itu, menambah widget yang membantu dan berguna bagi pengunjung blog anda (dan gratis tentunya) akan membuat visitor blog anda semakin betah berlama-lama di blog anda, dan mungkin akan kembali lagi ke blog anda. Kelebihan dari fasilitas widget SMS gratis untuk blogger dari internet ini adalah, anda bisa mengirim SMS gratis hampir ke semua Operator Telekomunikasi di Indonesia, seperti Indosat (IM3 dan Mentari), Telkomsel (SimPati dan Kartu AS), XL, AXIS, Three, ESIA, Flexi, Fren, dan Smart.
Berikut ini tata caranya :
1. Masuk Ke blogger.com
2. Masukkan ID dan password
3. Pilih Rancangan -> add widget -> HTML/JavaScript
4. Kopi Paste Kode berikut :
<iframe height="300" name="I2" src="http://sms-online.web.id/widget" width="190">&lt;p&gt;&amp;amp;amp;amp;lt;p&amp;amp;amp;amp;gt;not support&amp;amp;amp;amp;amp;amp;lt;br /&amp;amp;amp;amp;amp;amp;gt; &amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;&lt;/p&gt;</iframe>
5. Perhatikan kode yang berwarna merah, ubah height dan Width sesuai dengan sidebar anda.
6. Selamat, sekarang blog anda memiliki fasilitas mengirim SMS gratis.
Berikut ini tampilan dari widget tersebut :
Widget tersebut telah saya pasang di sidebar blog ini, silahkan gunakan fasilitas mengirim SMS gratis lewat Internet di Blog anda dengan bijak.
Salam Blogger.. Prikitiwww....
Atau jika anda ingin mengerjai teman atau seseorang dengan "TERROR" SMS (sangat tidak disarankan), anda bisa menggunakan fasilitas mengirim SMS gratis dari internet ini.
Selain itu, menambah widget yang membantu dan berguna bagi pengunjung blog anda (dan gratis tentunya) akan membuat visitor blog anda semakin betah berlama-lama di blog anda, dan mungkin akan kembali lagi ke blog anda. Kelebihan dari fasilitas widget SMS gratis untuk blogger dari internet ini adalah, anda bisa mengirim SMS gratis hampir ke semua Operator Telekomunikasi di Indonesia, seperti Indosat (IM3 dan Mentari), Telkomsel (SimPati dan Kartu AS), XL, AXIS, Three, ESIA, Flexi, Fren, dan Smart.
Berikut ini tata caranya :
1. Masuk Ke blogger.com
2. Masukkan ID dan password
3. Pilih Rancangan -> add widget -> HTML/JavaScript
4. Kopi Paste Kode berikut :
<iframe height="300" name="I2" src="http://sms-online.web.id/widget" width="190">&lt;p&gt;&amp;amp;amp;amp;lt;p&amp;amp;amp;amp;gt;not support&amp;amp;amp;amp;amp;amp;lt;br /&amp;amp;amp;amp;amp;amp;gt; &amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;gt;&lt;/p&gt;</iframe>
5. Perhatikan kode yang berwarna merah, ubah height dan Width sesuai dengan sidebar anda.
6. Selamat, sekarang blog anda memiliki fasilitas mengirim SMS gratis.
Berikut ini tampilan dari widget tersebut :
Widget tersebut telah saya pasang di sidebar blog ini, silahkan gunakan fasilitas mengirim SMS gratis lewat Internet di Blog anda dengan bijak.
Salam Blogger.. Prikitiwww....
Membuat Navigasi Melayang
Pasti anda semua sudah tau yang di maksud menu navigasi melayang. Bagi anda yang belum tahu akan saya jelaskan sedikit. Menu Navigasi melayang itu adalah seperti ini ....

Untuk membuatnya yang perlu anda lakukan adalah :
1. Login ke blog anda > Layout (tata letak) > Edit HTML
2. Cari kode </body>
3. Copy-paste code ini dan letakan di atas kode tadi
<br /><style><br /><br />#menu1 a {color:black;background-color:white;text-decoration:none;text-indent:1ex;}<br />#menu1 a:active {color:black;text-decoration:none;}<br />#menu1 a:hover {color:black;background-color:#FFFF99}<br />#menu1 a:visited {color:black;text-decoration:none;}<br /><br /><br />#menu3 a { /*Menu3 Links*/<br />color:black;<br />background-color:white;<br />text-decoration:none;<br />text-indent:1ex;<br />}<br />#menu3 a:hover {<br />color:black;background-color:#FFFF99;<br />}<br />#menu3 a:active {color:black;text-decoration:none;}<br />#menu3 a:visited {color:black;text-decoration:none;}<br /><br /></style><br /><script language='JavaScript1.2' src='http://www.geocities.com/adestd40/mmenu.js'/><br /><script><br />resizereinit=true;<br /><br />menu[1] = {<br />id:'menu1',<br />bartext:' M E N U ',<br />barbgcolor:"#80FF00",<br />barcolor:"#000000",<br />barfontweight:"bold",<br />barfontsize:'80%',<br />bordercolor:'#000000',<br />fontsize:'80%',<br />linkheight:20 ,<br />hdingwidth:210 ,<br /><br />menuItems:[<br /><br />["home", "http://rezhie2009.blogspot.com/", ""],<br />["Friendster Saya", "http://profiles.friendster.com/mauliatprofilreza/", ""],<br />["facebook saya", "http://id-id.facebook.com/people/Reza-Fazri/1209196702", ""],<br />["blogger templates", "http://btemplates.com/", ""],<br />["login to blogger", "http:blogger.com/start", ""],<br />["Back To Top", "#", ""] //tidak ada tanda koma pada akhir entry<br /><br />]};<br /><br />make_menus();<br /></script>
4. Ubah-ubahlah alamat urlnya sesuai keinginan anda
5. Save Templates

Untuk membuatnya yang perlu anda lakukan adalah :
1. Login ke blog anda > Layout (tata letak) > Edit HTML
2. Cari kode </body>
3. Copy-paste code ini dan letakan di atas kode tadi
<br /><style><br /><br />#menu1 a {color:black;background-color:white;text-decoration:none;text-indent:1ex;}<br />#menu1 a:active {color:black;text-decoration:none;}<br />#menu1 a:hover {color:black;background-color:#FFFF99}<br />#menu1 a:visited {color:black;text-decoration:none;}<br /><br /><br />#menu3 a { /*Menu3 Links*/<br />color:black;<br />background-color:white;<br />text-decoration:none;<br />text-indent:1ex;<br />}<br />#menu3 a:hover {<br />color:black;background-color:#FFFF99;<br />}<br />#menu3 a:active {color:black;text-decoration:none;}<br />#menu3 a:visited {color:black;text-decoration:none;}<br /><br /></style><br /><script language='JavaScript1.2' src='http://www.geocities.com/adestd40/mmenu.js'/><br /><script><br />resizereinit=true;<br /><br />menu[1] = {<br />id:'menu1',<br />bartext:' M E N U ',<br />barbgcolor:"#80FF00",<br />barcolor:"#000000",<br />barfontweight:"bold",<br />barfontsize:'80%',<br />bordercolor:'#000000',<br />fontsize:'80%',<br />linkheight:20 ,<br />hdingwidth:210 ,<br /><br />menuItems:[<br /><br />["home", "http://rezhie2009.blogspot.com/", ""],<br />["Friendster Saya", "http://profiles.friendster.com/mauliatprofilreza/", ""],<br />["facebook saya", "http://id-id.facebook.com/people/Reza-Fazri/1209196702", ""],<br />["blogger templates", "http://btemplates.com/", ""],<br />["login to blogger", "http:blogger.com/start", ""],<br />["Back To Top", "#", ""] //tidak ada tanda koma pada akhir entry<br /><br />]};<br /><br />make_menus();<br /></script>
4. Ubah-ubahlah alamat urlnya sesuai keinginan anda
5. Save Templates
Kamis, 18 November 2010
Cara Membuat Navigasi Fixed
Fixed berarti posisi tetap atau tidak berubah. Jadi membuat Navigasi Blogger Fixed berarti membuat navigasi itu selalu mengikuti layar pada posisinya. Kali ini saya tidak akan menggunakan gambar (males upload). Untuk mudahnya coba anda scrool blog saya kebawah dan arahkan kursor anda ke bagian atas blog (saya menggunakan auto hide) navigasi sayamasih adakan walau sudah di di bawah. Untuk membuatnya menjadi seperti itu sangatlah mudah.
1. Login ke blog anda > Layout (tata letak) > Edit HTML
2. Cari kode body {
3. Copy-paste kode ini di atas kode barusan.
#navbar-iframe {
position: fixed;
}
4. Save templates dan lihat hasilnya (jangan norak ya)
sekian posting saya yang sangat singkat ini, semoga berguna bagi anda semua.
JANGAN LUPA KOMENTAR !!!!!!!!!!!!!!!!!!!!!!!!!
1. Login ke blog anda > Layout (tata letak) > Edit HTML
2. Cari kode body {
3. Copy-paste kode ini di atas kode barusan.
#navbar-iframe {
position: fixed;
}
4. Save templates dan lihat hasilnya (jangan norak ya)
sekian posting saya yang sangat singkat ini, semoga berguna bagi anda semua.
JANGAN LUPA KOMENTAR !!!!!!!!!!!!!!!!!!!!!!!!!
Membuat Navigas Horizontal 6 Tab
Akhirnya bisa juga bikin menu bar. Agak sulit sih (maklum amatir). tapi tenang saja, saya akan ajarkan pada anda dengan cara yang seksama dan dalam tempo yang sesingkat-singkatnya hehe
Langsung saja ke TKP :
1. Login ke blogger anda > Layout >> Edit HTML
2. Cari Kode
<div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='HTML5' locked='true' title='' type='HTML'/>
lalu ganti ganti sedikit menjadi seperti ini
<div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='4' showaddelement='yes'> <b:widget id='HTML5' locked='false' title='' type='HTML'/>
3. cari kode
]]></b:skin>
lalu letakan kode ini di atasnya
/*- Menu Tabs 6--------------------------- */
#tabs6 {
font: bold 11px/1.5em Verdana;
float:left;
width:100%;
background:transparent;
line-height:normal;
}
#tabs6 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs6 li {
display:inline;
margin:0;
padding:0;
}
#tabs6 a {
float:left;
background:url("http://i953.photobucket.com/albums/ae17/abi-galoga/tableft6.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs6 a span {
float:left;
display:block;
background:url("http://i953.photobucket.com/albums/ae17/abi-galoga/tabright6.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs6 a span {float:none;}
/* End IE5-Mac hack */
#tabs6 a:hover span {
color:#FFF;
}
#tabs6 a:hover {
background-position:0% -42px;
}
#tabs6 a:hover span {
background-position:100% -42px;
}
Simpan
5. Masuk ke Page Elements (Elemen Laman) > Add a Gadget di atas kotak header >> masukan kode ini
<div id="tabs6">
<ul>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
</ul>
</div>
Keterangan : ganti tanda pagar dengan alamat yang anda tuju, judul link dan judul di isi terserah anda.
Langsung saja ke TKP :
1. Login ke blogger anda > Layout >> Edit HTML
2. Cari Kode
<div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='HTML5' locked='true' title='' type='HTML'/>
lalu ganti ganti sedikit menjadi seperti ini
<div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='4' showaddelement='yes'> <b:widget id='HTML5' locked='false' title='' type='HTML'/>
3. cari kode
]]></b:skin>
lalu letakan kode ini di atasnya
/*- Menu Tabs 6--------------------------- */
#tabs6 {
font: bold 11px/1.5em Verdana;
float:left;
width:100%;
background:transparent;
line-height:normal;
}
#tabs6 ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabs6 li {
display:inline;
margin:0;
padding:0;
}
#tabs6 a {
float:left;
background:url("http://i953.photobucket.com/albums/ae17/abi-galoga/tableft6.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabs6 a span {
float:left;
display:block;
background:url("http://i953.photobucket.com/albums/ae17/abi-galoga/tabright6.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#FFF;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabs6 a span {float:none;}
/* End IE5-Mac hack */
#tabs6 a:hover span {
color:#FFF;
}
#tabs6 a:hover {
background-position:0% -42px;
}
#tabs6 a:hover span {
background-position:100% -42px;
}
Simpan
5. Masuk ke Page Elements (Elemen Laman) > Add a Gadget di atas kotak header >> masukan kode ini
<div id="tabs6">
<ul>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
<li><a href='#' title='Judul link' class='current'><span>judul</span></a></li>
</ul>
</div>
Keterangan : ganti tanda pagar dengan alamat yang anda tuju, judul link dan judul di isi terserah anda.
Cara Membuat Teks Kursor
Mau membuat kursor kamu di ikuti oleh teks ? jika mau, caranya sangat mudah... anda hanya perlu mengikuti langkah di bawah ini
1. Log in ke blog anda > Layout (tata letak) >> Page Elements (laman elemen) >>> Add a Gadget (tambah gadget) >>>> HTML/JavaScript
2. Copy code di bawah ini dan paste di kotak konten
<script>
//mouse
//Circling text trail- Tim Tilton
//Website: http://www.tempermedia.com/
//Visit http://www.dynamicdrive.com for this script and more
function cursor_text_circle(){
// your message here
var msg='dimas abi galoga'.split('').reverse().join('');
var font='Verdana,Arial';
var size=3; // up to seven
var color='#ff0000';
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 for just plain rotation w/out drag
var speed=.3;
// This is the rotation speed, set it negative if you want
// it to spin clockwise
var rotation=-.2;
// Alter no variables past here!, unless you are good
//---------------------------------------------------
var ns=(document.layers);
var ie=(document.all);
var dom=document.getElementById;
msg=msg.split('');
var n=msg.length;
var a=size*13;
var currStep=0;
var ymouse=0;
var xmouse=0;
var props="<font face="+font+" color="+color+" size="+size+">";
if (ie)
window.pageYOffset=0
// writes the message
if (ns){
for (i=0; i < n; i++)
document.write('<layer left="0" top="0" width="+a+" name="nsmsg'+i+'" height="+a+"><center>'+props+msg[i]+'</font></center></layer>');
}
else if (ie||dom){
document.write('<div id="outer" style="position:absolute;top:0px;left:0px;z-index:30000;"><div style="position:relative">');
for (i=0; i < n; i++)
document.write('<div id="iemsg'+(dom&&!ie? i:'')+'" style="position:absolute;top:0px;left:0;height:'+a+'px;width:'+a+'px;text-align:center;font-weight:normal;cursor:default">'+props+msg[i]+'</font></div>');
document.write('</div></div>');
}
(ns)?window.captureEvents(Event.MOUSEMOVE):0;
function Mouse(evnt){
ymouse = (ns||(dom&&!ie))?evnt.pageY+20-(window.pageYOffset):event.y; // y-position
xmouse = (ns||(dom&&!ie))?evnt.pageX+20:event.x-20; // x-position
}
if (ns||ie||dom)
(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;
var y=new Array();
var x=new Array();
var Y=new Array();
var X=new Array();
for (i=0; i < n; i++){
y[i]=0;
x[i]=0;
Y[i]=0;
X[i]=0;
}
var iecompattest=function(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body;
}
var makecircle=function(){ // rotation properties
if (ie) outer.style.top=iecompattest().scrollTop+'px';
currStep-=rotation;
for (i=0; i < n; i++){ // makes the circle
var d=(ns)?document.layers['nsmsg'+i]:ie? iemsg[i].style:document.getElementById('iemsg'+i).style;
d.top=y[i]+a*Math.sin((currStep+i*1)/3.8)+window.pageYOffset-15+(ie||dom? 'px' : '');
d.left=x[i]+a*Math.cos((currStep+i*1)/3.8)*2+(ie||dom? 'px' : ''); // remove *2 for just a plain circle, not oval
}
}
var drag=function(){ // makes the resistance
y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);
x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);
for (var i=1; i < n; i++){
y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);
x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);
}
makecircle();
// not rotation speed, leave at zero
setTimeout(function(){drag();},10);
}
if (ns||ie||dom)
if ( typeof window.addEventListener != "undefined" )
window.addEventListener( "load", drag, false );
else if ( typeof window.attachEvent != "undefined" )
window.attachEvent( "onload", drag );
else {
if ( window.onload != null ) {
var oldOnload = window.onload;
window.onload = function ( e ) {
oldOnload( e );
drag();
};
}
else
window.onload = drag;
}
}
cursor_text_circle();
</script>
3. Ganti tulisan yang berwarna merah dengan teks yang anda inginkan.
Selesai, selamat mencoba !!!
1. Log in ke blog anda > Layout (tata letak) >> Page Elements (laman elemen) >>> Add a Gadget (tambah gadget) >>>> HTML/JavaScript
2. Copy code di bawah ini dan paste di kotak konten
<script>
//mouse
//Circling text trail- Tim Tilton
//Website: http://www.tempermedia.com/
//Visit http://www.dynamicdrive.com for this script and more
function cursor_text_circle(){
// your message here
var msg='dimas abi galoga'.split('').reverse().join('');
var font='Verdana,Arial';
var size=3; // up to seven
var color='#ff0000';
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 for just plain rotation w/out drag
var speed=.3;
// This is the rotation speed, set it negative if you want
// it to spin clockwise
var rotation=-.2;
// Alter no variables past here!, unless you are good
//---------------------------------------------------
var ns=(document.layers);
var ie=(document.all);
var dom=document.getElementById;
msg=msg.split('');
var n=msg.length;
var a=size*13;
var currStep=0;
var ymouse=0;
var xmouse=0;
var props="<font face="+font+" color="+color+" size="+size+">";
if (ie)
window.pageYOffset=0
// writes the message
if (ns){
for (i=0; i < n; i++)
document.write('<layer left="0" top="0" width="+a+" name="nsmsg'+i+'" height="+a+"><center>'+props+msg[i]+'</font></center></layer>');
}
else if (ie||dom){
document.write('<div id="outer" style="position:absolute;top:0px;left:0px;z-index:30000;"><div style="position:relative">');
for (i=0; i < n; i++)
document.write('<div id="iemsg'+(dom&&!ie? i:'')+'" style="position:absolute;top:0px;left:0;height:'+a+'px;width:'+a+'px;text-align:center;font-weight:normal;cursor:default">'+props+msg[i]+'</font></div>');
document.write('</div></div>');
}
(ns)?window.captureEvents(Event.MOUSEMOVE):0;
function Mouse(evnt){
ymouse = (ns||(dom&&!ie))?evnt.pageY+20-(window.pageYOffset):event.y; // y-position
xmouse = (ns||(dom&&!ie))?evnt.pageX+20:event.x-20; // x-position
}
if (ns||ie||dom)
(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;
var y=new Array();
var x=new Array();
var Y=new Array();
var X=new Array();
for (i=0; i < n; i++){
y[i]=0;
x[i]=0;
Y[i]=0;
X[i]=0;
}
var iecompattest=function(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body;
}
var makecircle=function(){ // rotation properties
if (ie) outer.style.top=iecompattest().scrollTop+'px';
currStep-=rotation;
for (i=0; i < n; i++){ // makes the circle
var d=(ns)?document.layers['nsmsg'+i]:ie? iemsg[i].style:document.getElementById('iemsg'+i).style;
d.top=y[i]+a*Math.sin((currStep+i*1)/3.8)+window.pageYOffset-15+(ie||dom? 'px' : '');
d.left=x[i]+a*Math.cos((currStep+i*1)/3.8)*2+(ie||dom? 'px' : ''); // remove *2 for just a plain circle, not oval
}
}
var drag=function(){ // makes the resistance
y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);
x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);
for (var i=1; i < n; i++){
y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);
x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);
}
makecircle();
// not rotation speed, leave at zero
setTimeout(function(){drag();},10);
}
if (ns||ie||dom)
if ( typeof window.addEventListener != "undefined" )
window.addEventListener( "load", drag, false );
else if ( typeof window.attachEvent != "undefined" )
window.attachEvent( "onload", drag );
else {
if ( window.onload != null ) {
var oldOnload = window.onload;
window.onload = function ( e ) {
oldOnload( e );
drag();
};
}
else
window.onload = drag;
}
}
cursor_text_circle();
</script>
3. Ganti tulisan yang berwarna merah dengan teks yang anda inginkan.
Selesai, selamat mencoba !!!
Membuat Fungsi Scrol Archive Pada Blog
Memberi funsi scroll pada Blog Archive tentu akan sedikit menghemat tempat bagi blog yang memiliki banyak posting. Dengan cara ini juga dapat memanfaatkan Blog Archive sebagai daftar isi. Oke langsung saja kita bahas Step.By.Step :
1. Log in ke blog anda
2. Pilih Design/Rancangan > Tambah Gadget Blog Archive terlebih dahulu
3. Save Templates lalu masuk ke bagian Edit HTML
4. Beri tanda centang Expand Widget Templates
5. Sekarang cari judul Blog Archive anda
6. Perhatikan kode berwarna merah di atas, ganti kode tersebut dengan<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<div class='widget-content' style='overflow:auto; height:200px;'>Keterangan : Kode merah di atas berarti tinggi widget, dapat anda ganti sesuai keinginan anda
7. Save Templates dan lihat hasilnya
Selamat Mencoba
Cara Pasang Tombol Like Facebook
Biasanya tombol like seperti itu hanya di miliki oleh satus/kiriman wall facebook. Tapi sekarang tombol seperti itu sudah bisa di pasang di blogger dan terkoneksi dengan facebook, jadi otomatis postingan anda akan di promosikan di halaman facebook. Jika anda tertarik untuk memasangnya langsung saja ikuti langkah-langkah di bawah ini. Step By Step :
1. Login ke blogger anda tentunya
2. Layout > Edit HTML >> klik "Expand Widget Templates"
3. Cari kode <data:post.body/>, dan simpan kode tombol facebook like dibawah ini persis dibawahnya.
<b:if cond='data:blog.pageType == "item"'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>
</b:if>
Kode ini hasilnya berupa tombol Like.
4. Simpan Template.
Coba ganti action=like menjadi action=recommend.
1. Login ke blogger anda tentunya
2. Layout > Edit HTML >> klik "Expand Widget Templates"
3. Cari kode <data:post.body/>, dan simpan kode tombol facebook like dibawah ini persis dibawahnya.
<b:if cond='data:blog.pageType == "item"'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>
</b:if>
Kode ini hasilnya berupa tombol Like.
4. Simpan Template.
TAMBAHAN :
Coba ganti action=like menjadi action=recommend.
Membuat Teks Berjalan Pada Blog
Paling tidak bagus menyimpan ilmu yang kita miliki sendirian, oleh karena itu saya akan berbagi sedikit ilmu yang punya. Kali ini ilmu yang akan saya ajarkan adalah cara membuat judul pada TabBar menjadi bergerak. Ok ... kita langsung saja ke inti permasalahannya, Ikuti cara-cara di bawah ini :
- Login ke Blog anda, lalu klik Layout/Tata Letak.
- Setelah itu klik Edit HTML lalu beri tanda centang di Expand Widget Templates.
- Jika anda sudah masuk Edit HTML cari kode </head> (jika mau lebih mudah mencarinya klik F3 pada keyboard dan tuliskan kata yang ingin dicari)
- Jika kodenya telah di temukan copy kode di bawah ini dan letakan dibawah kode </head>
<script language='JavaScript'>var txt=" TULIS TEKS ANDA DI SINI ";
var kecepatan=120;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script>
Nah mudahkan, sekarang giliran anda mencobavar kecepatan=120;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script>
JANGAN LUPA COMMENT !!!! terima kasih...
Cara Membuat Google Translate
Tidak usah basa-basi, saya sedang males ngetik. Ini saya lakukan juga demi teman saya yang minta di ajarkan bikin Google Traslate.
Untuk contoh lihat gambar bendera di sebelah kanan blog saya, itu adalah salah satu style dari Google Traslate. Untuk membuatnya sangatlah mudah, anda cukup mengikuti langkah di bawah ini :
Maka Hasilnya kurang lebih akan seperti ini












Untuk contoh lihat gambar bendera di sebelah kanan blog saya, itu adalah salah satu style dari Google Traslate. Untuk membuatnya sangatlah mudah, anda cukup mengikuti langkah di bawah ini :
- Login ke blog anda -> Layout -> Page Element ->Add a Gadget -> HTML/Java Script
- Copy kode di bawah ini
<style>
.google_translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
.google_translate:hover img {
filter:alpha(opacity=30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.google_translatextra:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoL0trcWEc-bE5kCpywuNIwtArOfBGmTMp1wAeP11KJnw0ZBk1z1wMi4Cdxr3A3Xap3sjR82I1B6Pk7sR4ChO1vveXues4XFY6_oXoDWlZg_aIBqYHu4dDaIGCUjYv-F6RLxuUbMhJqIU/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0RriUWxH8QD2Zn1w_3degfizSoMZB8CR8g8o2n9IqqTZpsxzfqaWW3f-vkj8VN0swltl_XWVtK322EuD7uSkz4PfWR0G7h8RYEwrF_gbPkVDHFTbcfe6p9x0-1YfDMt1hfoHKqWaFkcU/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbRDyxF_0NWCQopLsIJbkebeD0KK1Cyc3vwEQbRoHT85iKfoU5Uv2AkQ2piCXaoKX6aNkkEvwmfpszgrxLiPbtpoXkozcULFdQTt-iJygKYd9dzsv1FezpJtg2kjO_nWRPSzzf791qeoOH/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZauECGHraWFURTCzr96S4CeD1sxmomUYZRyZlCFzSOSYbQUFR-ltl5KtR4GD5v9sXs9MhWuntAlVdOKRP48S-QxZ11AuKgsY3C6x-3VuzwE-hvrzOZkqO2IW_pzi7wIjrToxzSPXX5sgL/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwdEC1g53A58KxGS4dDvZVOKrD3_RAPOON4p8AMqjhcJgd1mN_vSzYT4J_Ng8IJnF6eJz6mfraQfPi1aDH2IfqQ4RMWviBVZUfxVEd9WGxDM1sFQ0kv4Ttnjb3kmj5gPOXRzSrb6NutZI/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwKdudSj9GEHwo6WO2YGHKcoGUg57qjHNFcba0a8M92w9T17q1KbHI84MIN1Q1bMKYI0ZnoKs500MSDPoywD3KL_ItpMk9xlWwpBVIc2M22bzntK7RPiQ8ZhZMEg_q6WjzzZ2ZMRpmm3A/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<br /><br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqVryIavz5eZwszxC3ij8glStT_S7WjgfADZyJhAzOKnIVcUxxTDAOWikLPweo-6SzEoUbfF3oWhX_UT-x7VLW2PDJJ1NvR5zUReWeGqqCSVSvit-RwY4OY_4hFQ2h0mOsjQKRw2BW4-o/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCjbRSUYO20CR0SJmLeoKfOP_kLAVhc-DUWOuZlc4JXCQIREilFlkDPrtxdEtZv1FRTGDgkiJ6TE09PckIp3uygL2QJWAi5j0siu4fMiCf_37VKPbKQu4irmWdCtL5PO7PrP1iS3JWKj4/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhikmcLhM4M822_3YrzryuLpvEOs_f7Y82VR38Mvc2TUWcqqsIfPiJmpmfvwNlL2gMm3ojJp9Xic1yoK5kwBgHMwMcvtCDzaeR5GDkswzyWOZ1X0wUAZzAfHtEDkoqQ5YugfRb5EfflmEhyphenhyphen/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV5d4SV3wOG-vheEm1Cm635OpcoLiFh5lKygHcYkqli2A_j7B-JCLnGIu9dp9PXFW-LM0A-Qsu-QIFmS_GW1L_O9Xw8PIkeh8Uv70gcJc8kkVoYaJN6V6dfdV_8J_2cXwexXBJccZIYOI/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgbA6EC_VfTjdtXUJjZiv8aMD2Nfd0CuOJtK7WOkhSpaXUPMix82IsWKnORGZDjLHXZqhwxlFee1PJx1OpGXHtst5S-qjj9Wm2PLMLxt0dpJVYfhKjqt1Rko12dZv785GEhqFMAfWrfiM/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkShAPnOOADdn1jncjdElg-4Yv7neAFgiIeWnq15WE_pOYf8R7LKF7WgApnzshZN6_JHvFfTMAqKUjSG-9Z7zae4PnpR73YpLASAWclabj151Zyasj2EPnx9ywnq5na6ojLH2xs7iX3G0/?imgmax=800" style="cursor: pointer;margin-right:10px" width="24"/></a>
</div> <div style=”font-size:10px;margin:8px 0px 3px 0px”>
by : <a href=http://www.abi-galoga.blogspot.com/>Galoga</a>
</div>
Maka Hasilnya kurang lebih akan seperti ini












Langganan:
Postingan (Atom)























